the problem
Small startups in the skincare industry need easier access to the supplier network for product development that can provide highly customizable options and brand visibility throughout the manufacturing process.
Why was an onboarding experience for Everyday Chemist needed - and why now?
Establish research-backed specification categories
Create future efficiencies by digitizing a manual workflow
Convey a knowledgable online brand presence that supports customer goals
think
our team synthesized user research and competitive analysis findings in a graphic format that was easy for the marketing and business development teams to share with stakeholders. These research artifacts also served as guidance for future design decision-making while collaborating as a large group.
characterizing the traveler types in a group
client experience journey
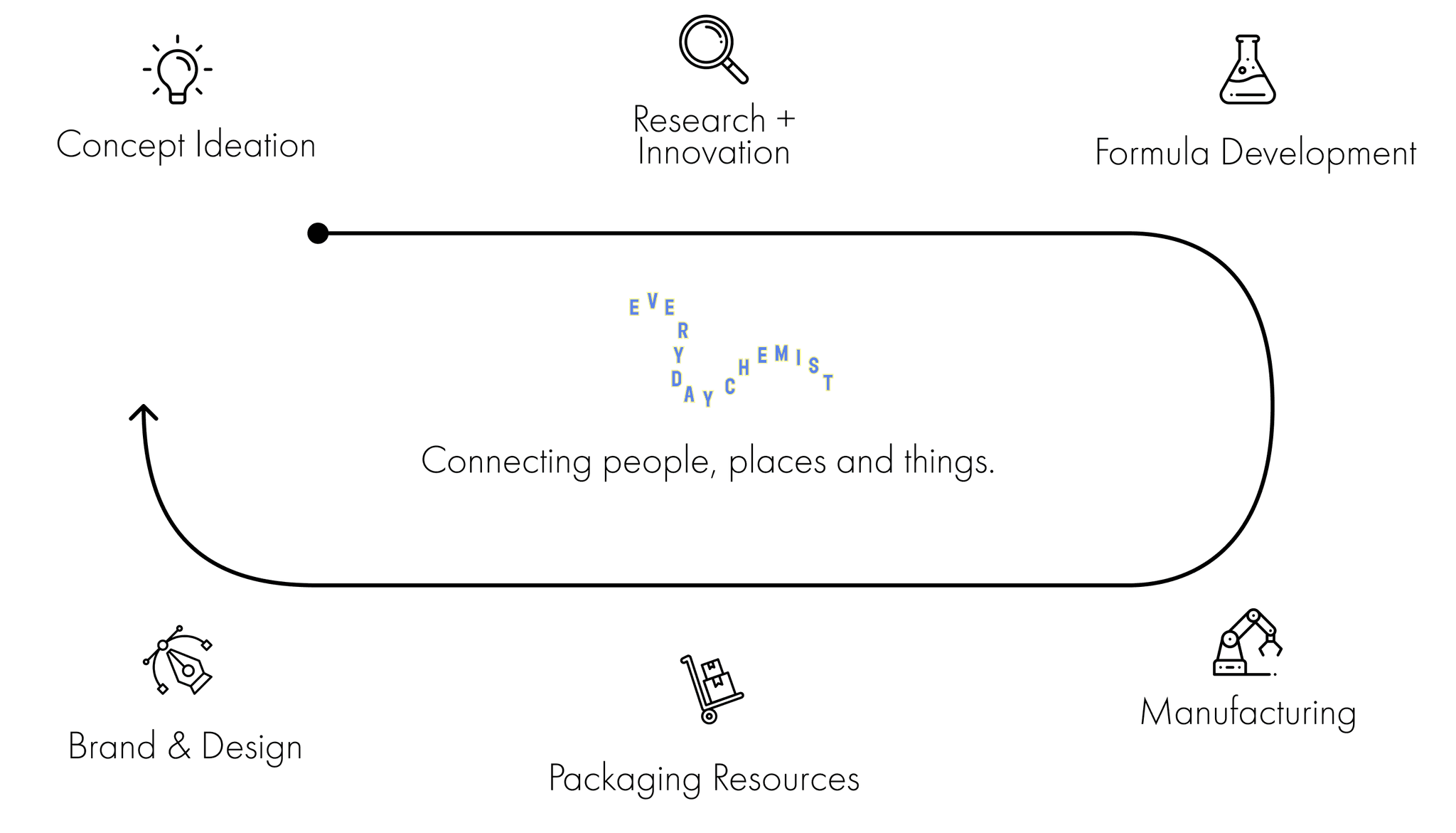
developing a site map: the architecture of the onboarding experience
A site map was developed in order to establish early on in the project which brand and product categories should be included for Everyday Chemist to accurately understand the user's product goals and accurately match them with relevant suppliers who align with their vision.
Collaborating on this diagram with the stakeholders helped us understand how to integrate the Studio with the Everyday Chemist website with the solution of dividing the experience into 2 main categories:
the Shop (blue)
the Studio (yellow).- our scope
validating the structure
during the creation of the site map, Everyday Chemist clients (owners of small skincare brands) were frequently consulted for user input on the content of the onboarding and the order in which onboarding questions would be presented.
prioritizing user-focused goals for an MVP
create
building a tangible onboarding solution with the key features identified in the research phase of the project that will have the greatest impact on improving the experience for small skincare brands with Everyday Chemist while balancing business and developer requirements.
style guide
high fidelity iteration & testing
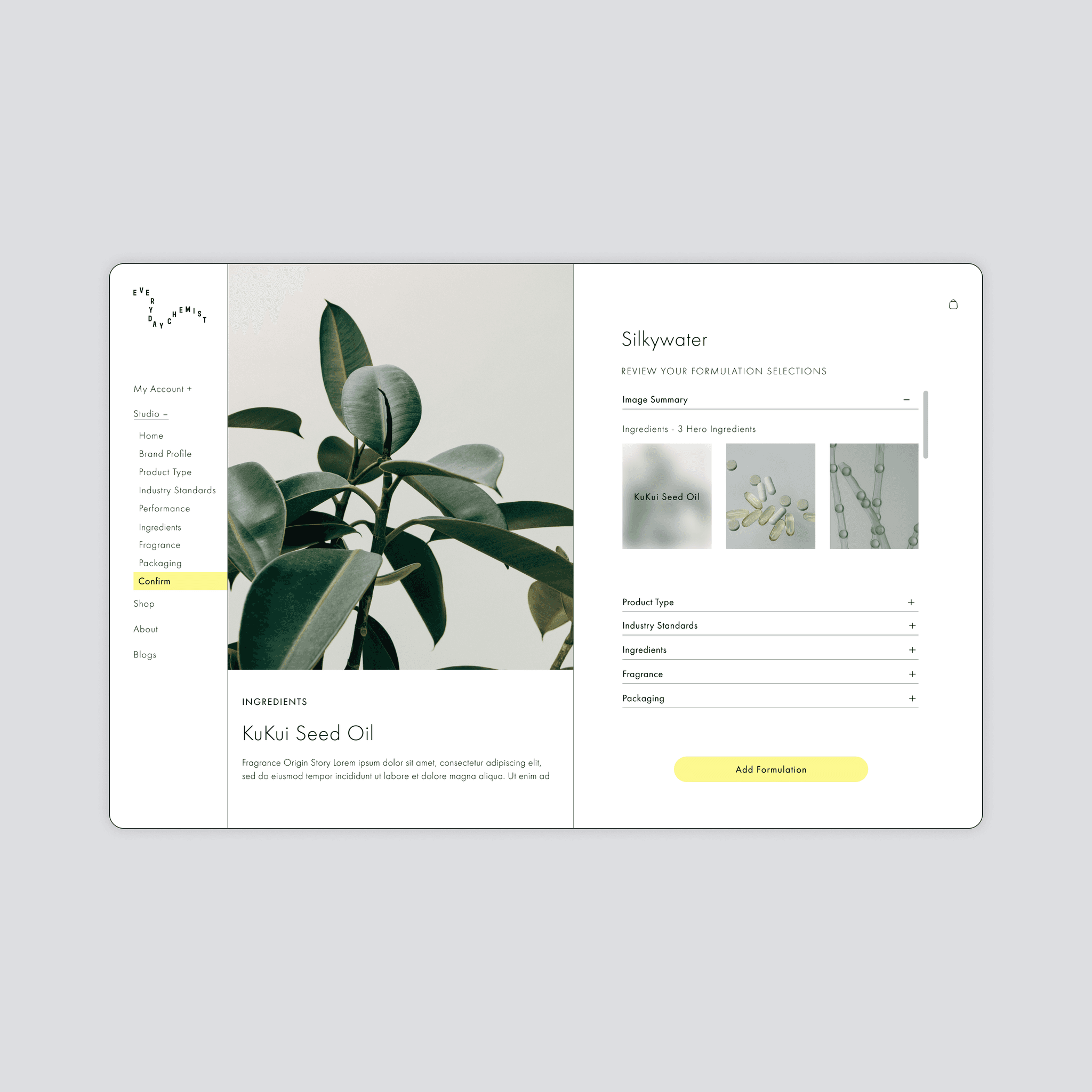
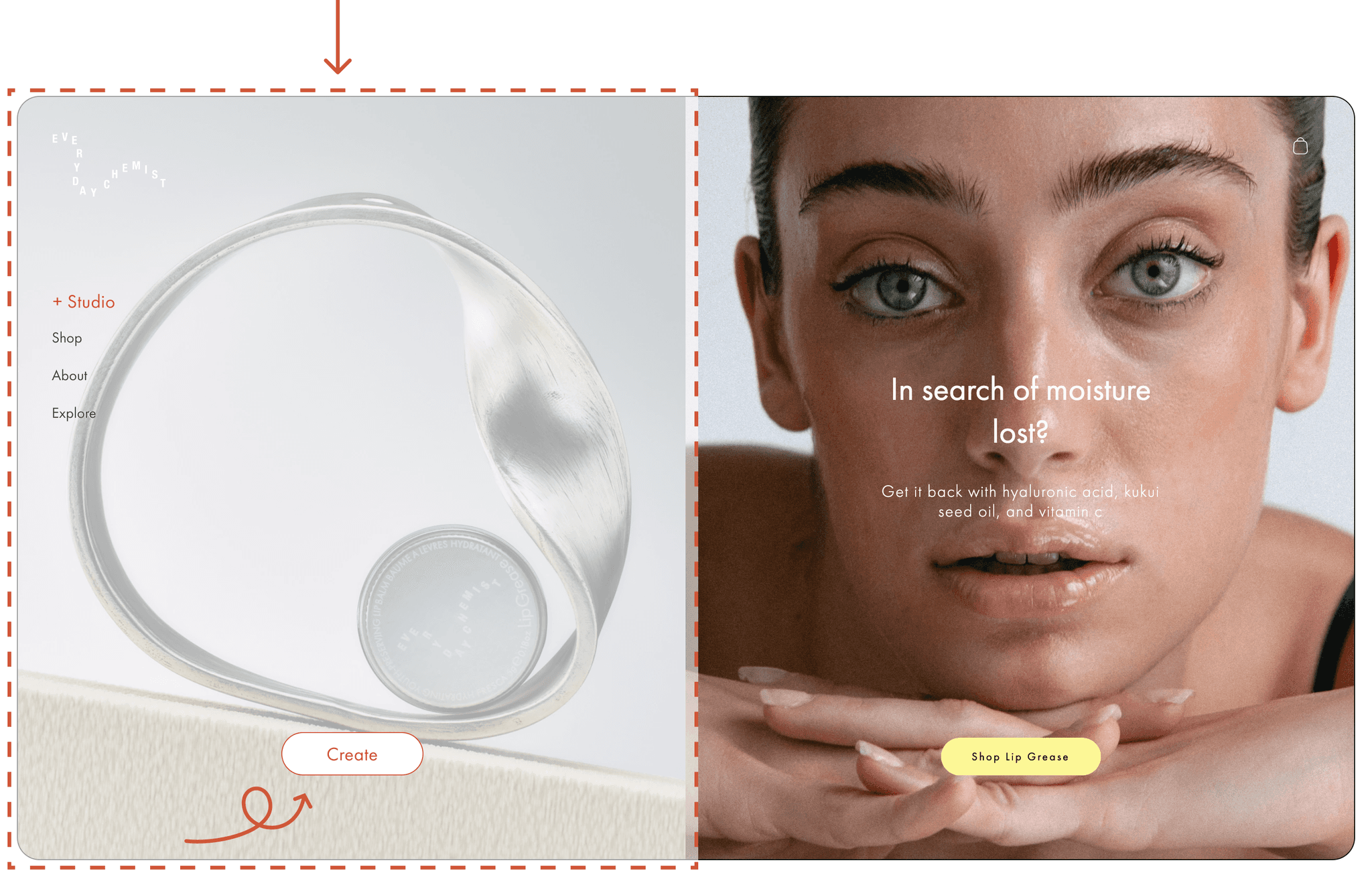
high fidelity onboarding screens
impact
for the client (Everyday Chemist), a successful onboarding experience was created that met business objectives and exceeded customer expectations. The development of the onboarding experience helped the company graduate from an incubator program and launch the product management portion of their experience.
for the users:
Key Takeaways
Future Opportunities
Project Platform: continued expansion of the Project Management Dashboard that supports customer's ability to review supplier quotes and track the product development process.
Facilitating Vendor Quotes: Not only will customers need to access supplier quotes for review/approval, but vendors also need the ability to upload quotes and access information about potential brands/products. What does this experience look like?
Developer Inspiration: A key insight we gathered from user interviews was that brands would like a source of inspiration/suggestions of new product releases or relevant ingredient considerations that would help them stay current in the industry and encourage future product advancements.