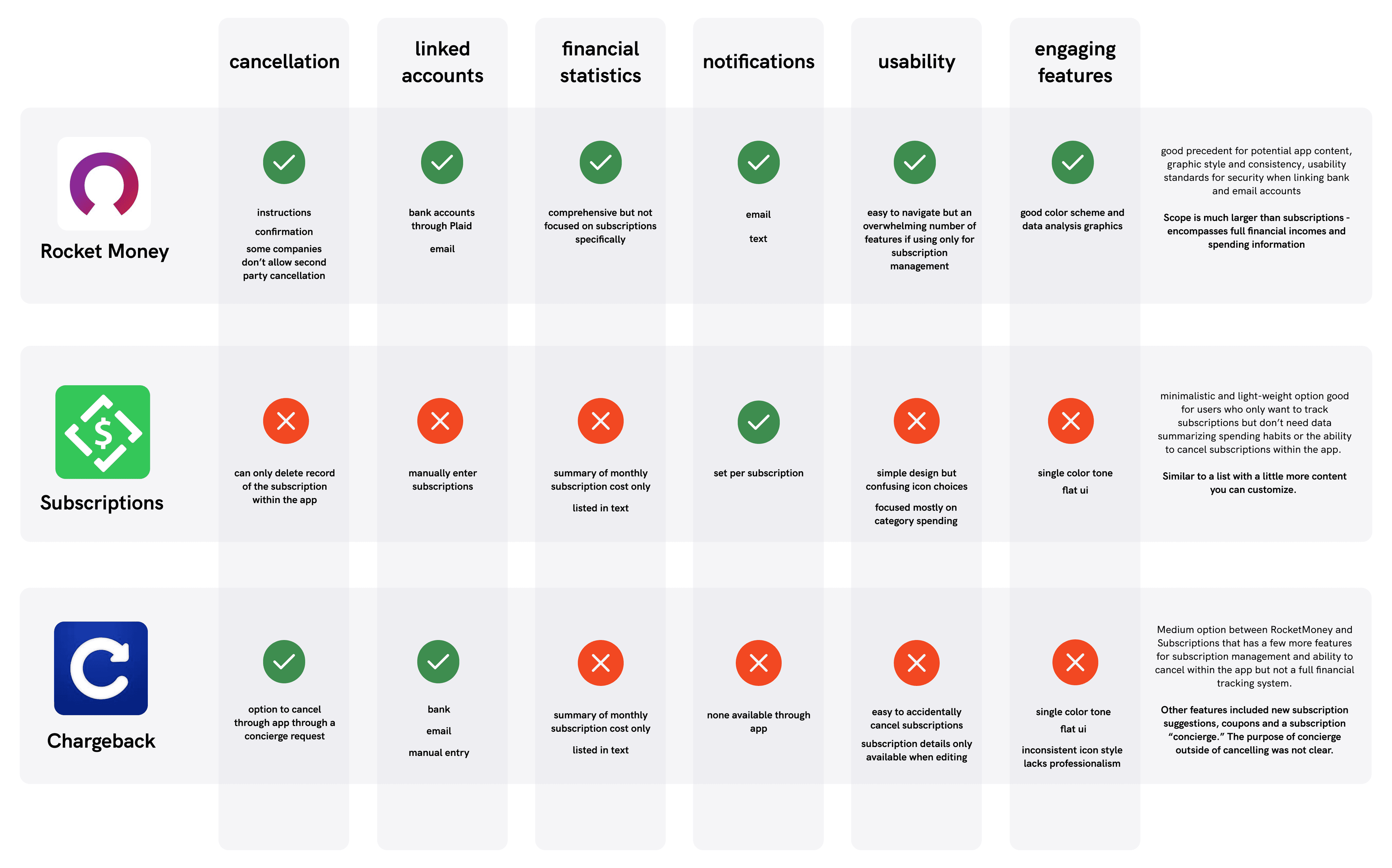
Competitive Analysis Findings
think
3 methods of research synthesis were applied that built a deeper understanding of the problem space and would be used to drive future design decision making:
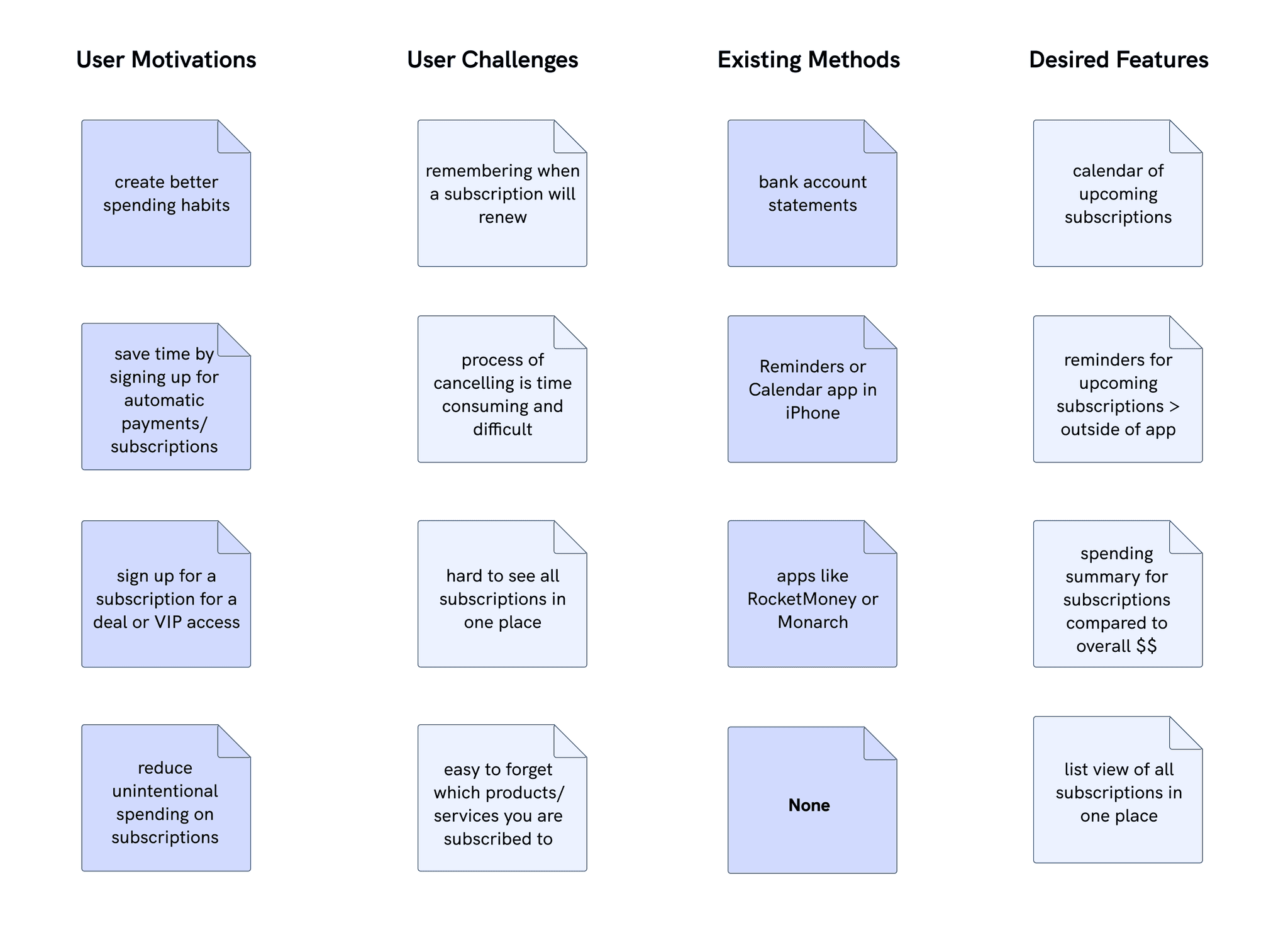
Identifying common themes between varying user types through Affinity Mapping
Unifying the needs of users to inform actionable next steps
Defining project goals to drive next steps and develop a benchmark for future success
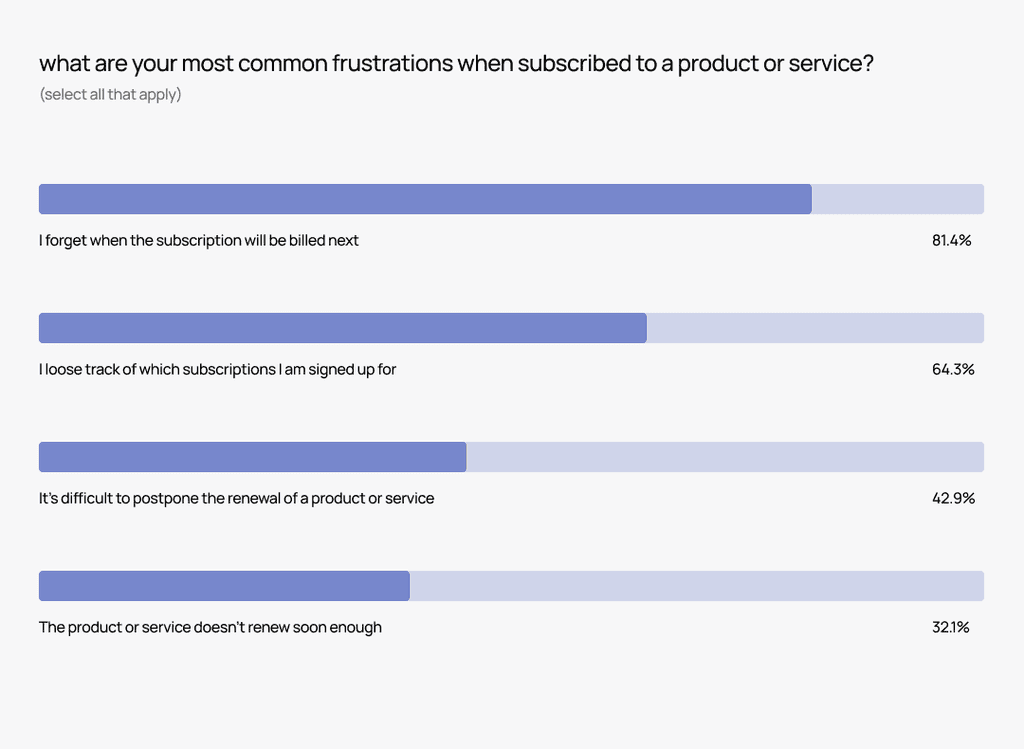
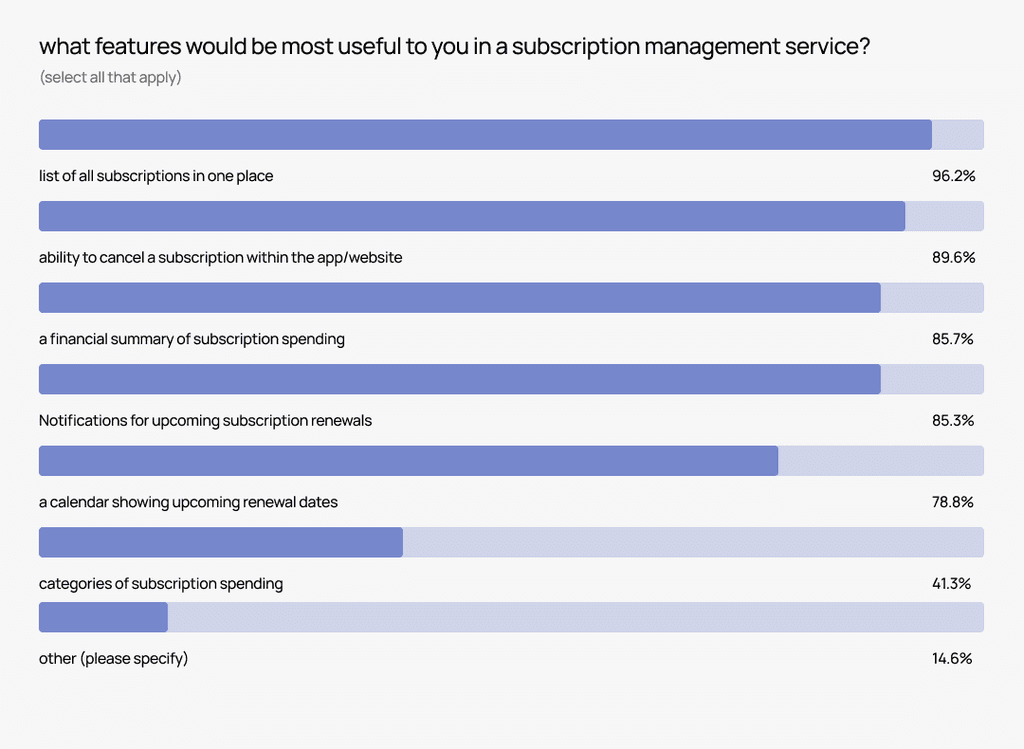
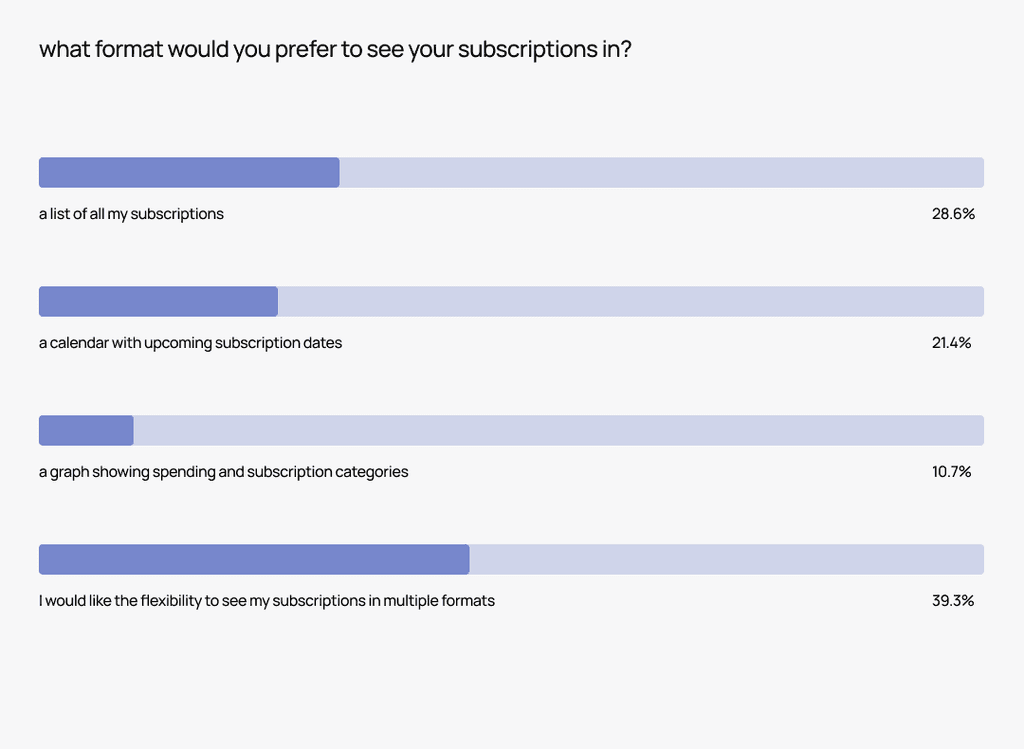
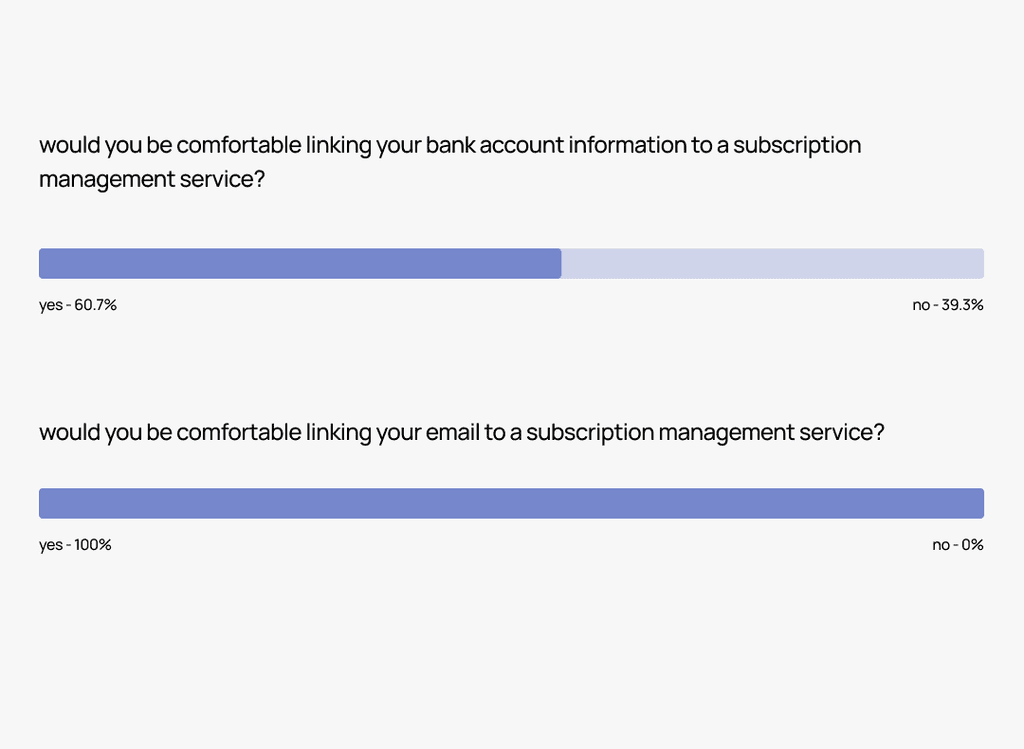
Common Themes gathered from User Survey Results
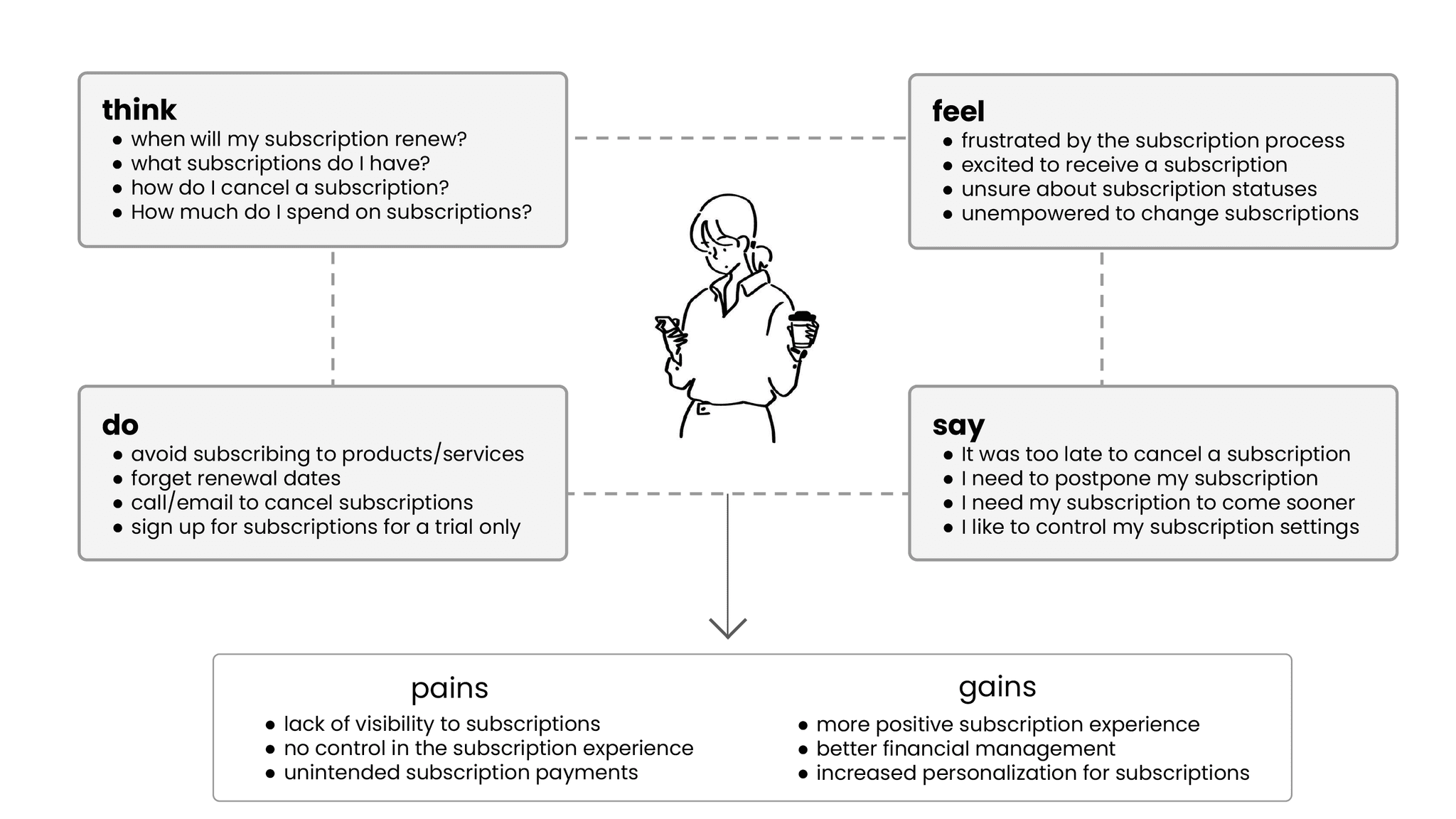
unifying the User Perspective in an Empathy Map
wrapping up the disovery phase
Using the How Might we framework of thinking, these questions established goals for the design phase of the project:
How might we create a more positive association between users and subscriptions?
How might we provide transparency for users about the subscriptions they are enrolled in?
How might we help remind users of upcoming subscription renewals or changes?
How might we help users understand their subscription habits?
How might we help users have more control when managing their subscriptions?
create
Starting with diagramming information architecture and building to a final high fidelity prototype, the level of design detail became further refined at each step of the process. Integrating feedback from user testing and applying an iterative approach to the design process was key in each step.
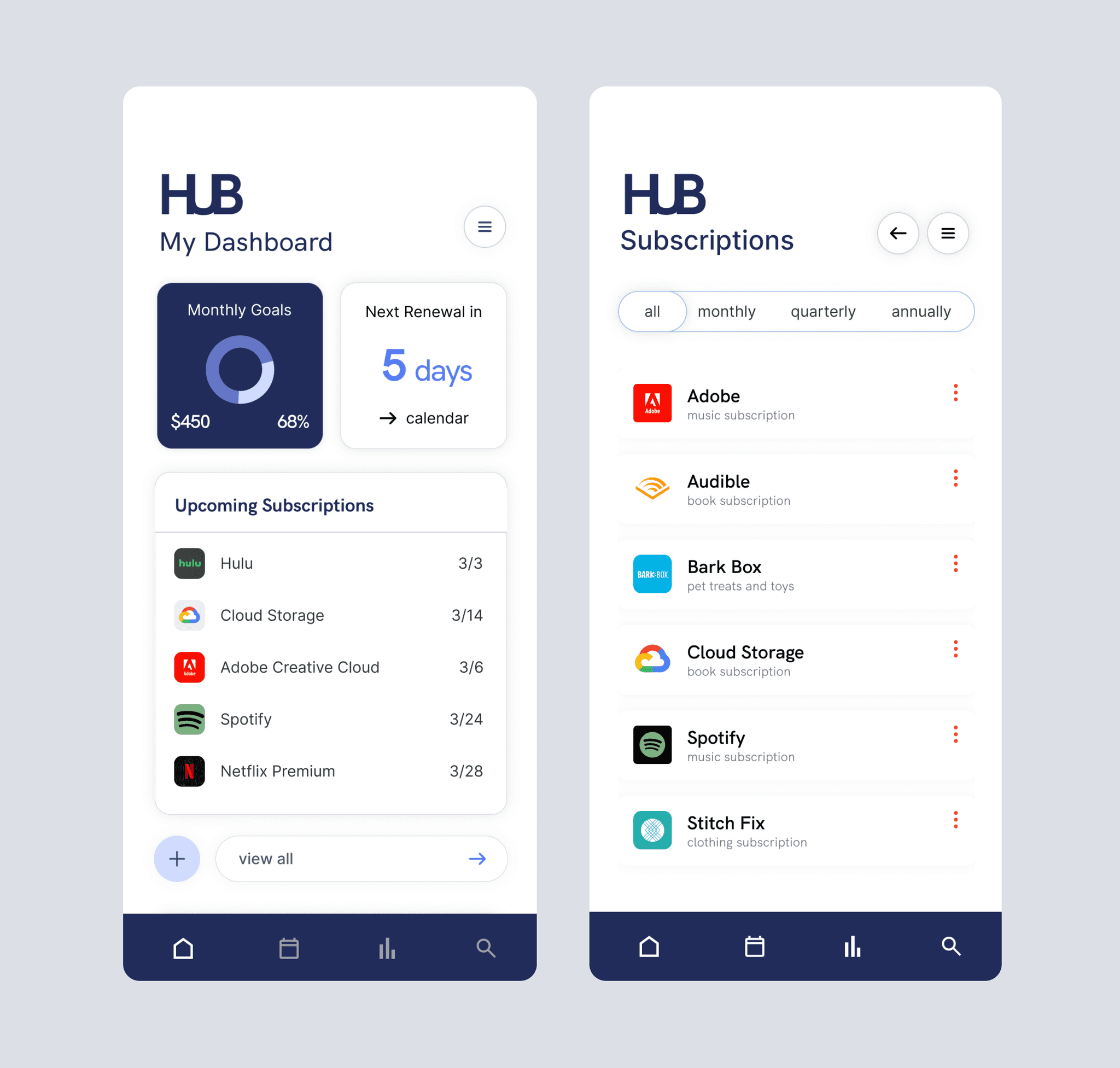
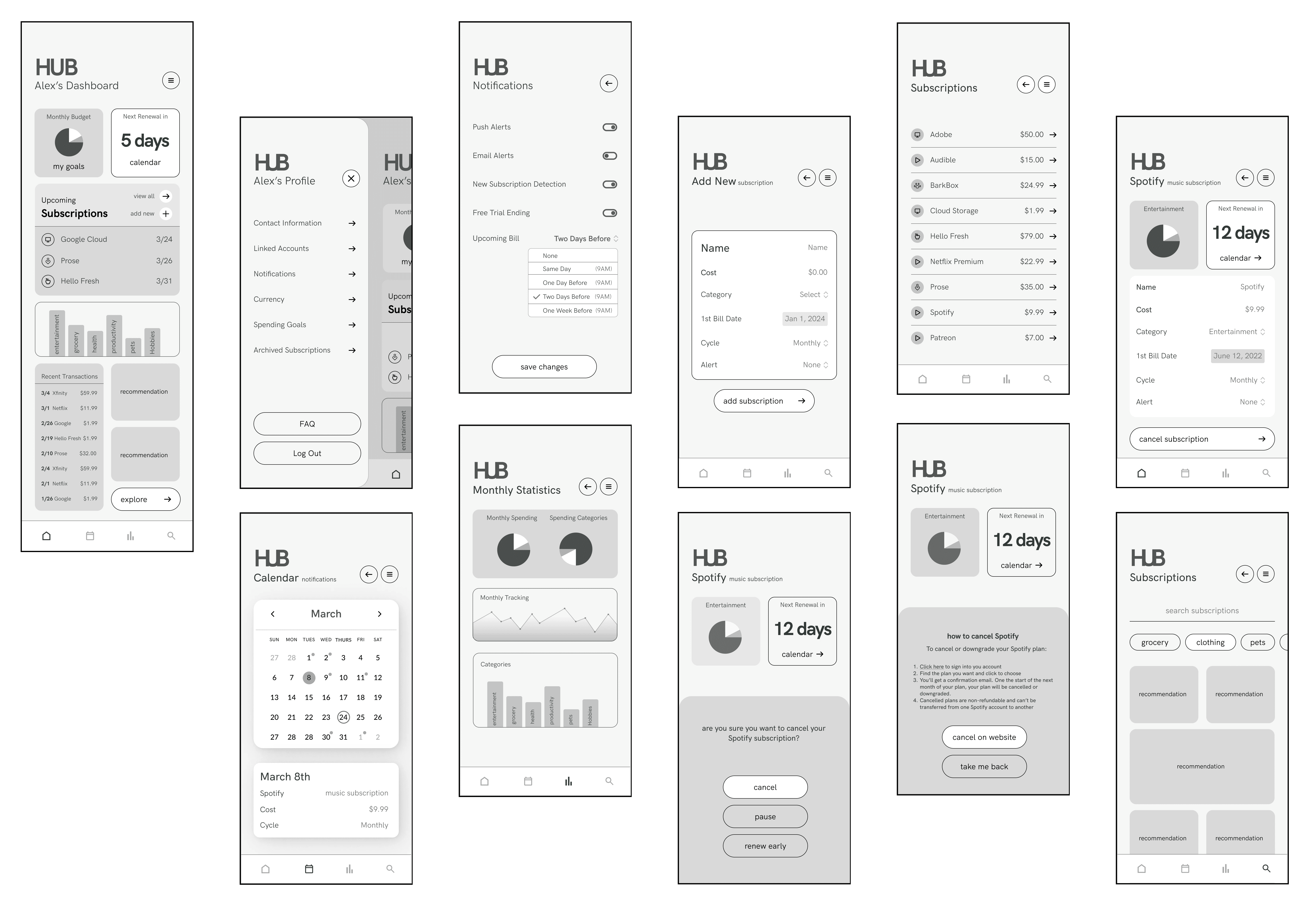
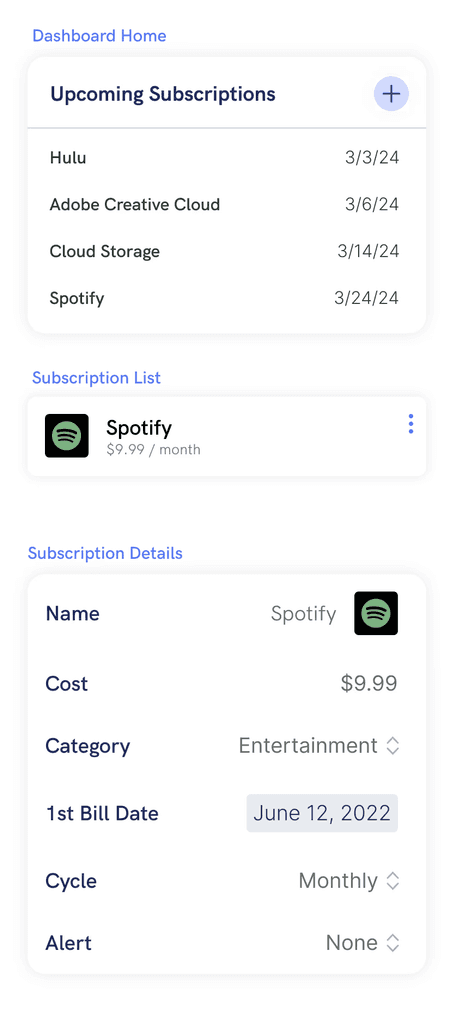
structuring the dashboard experience
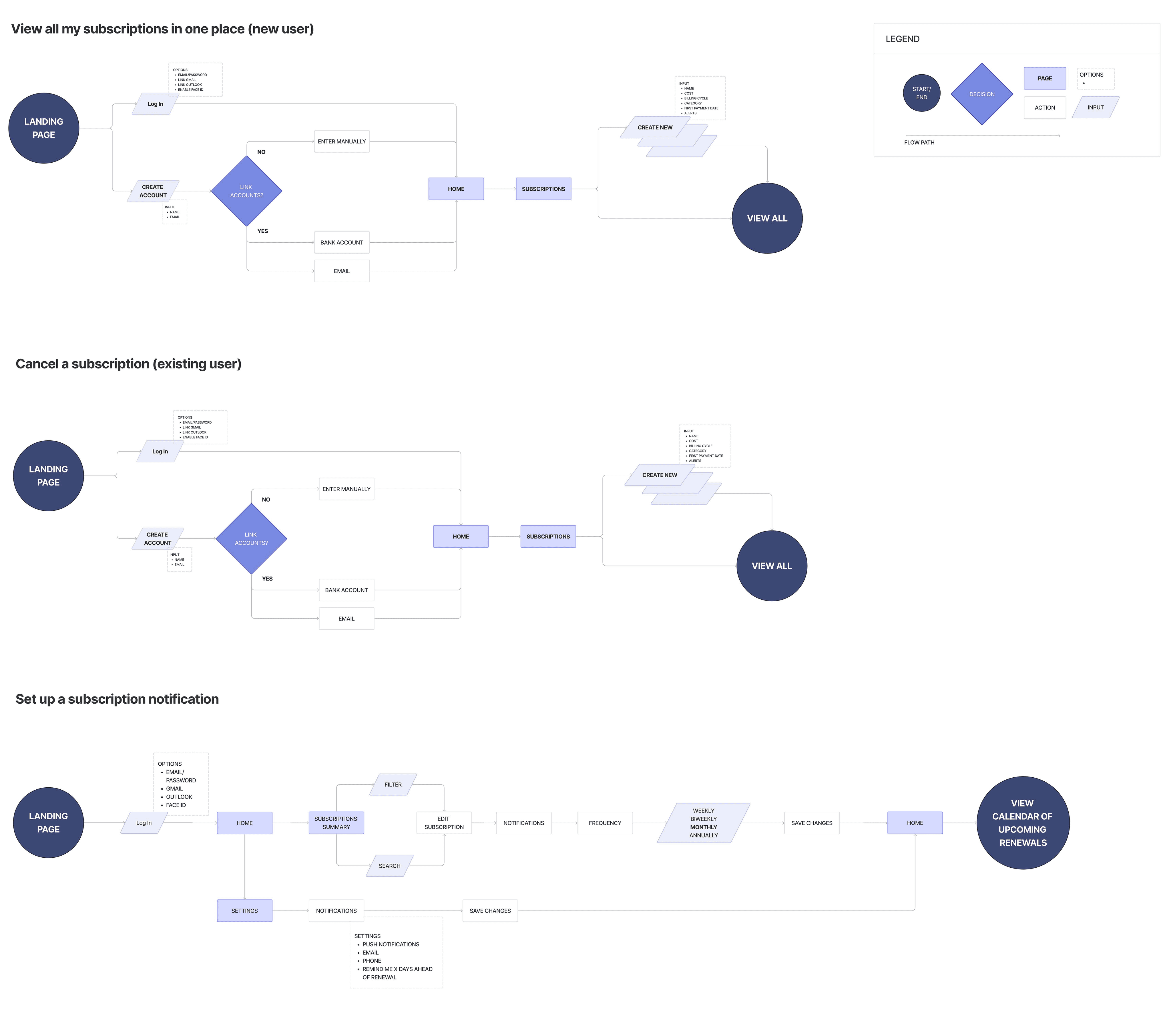
user flows
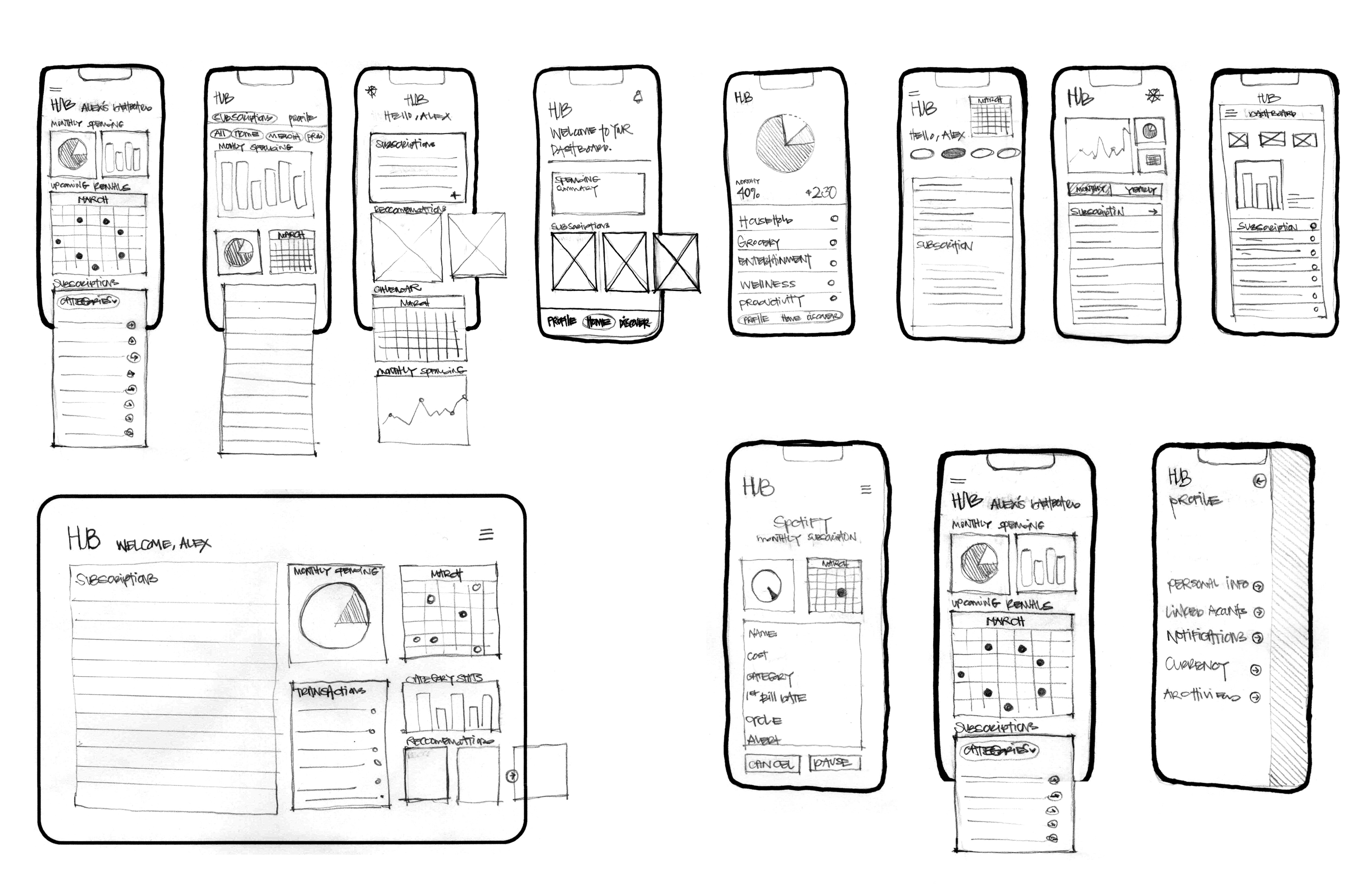
sketching
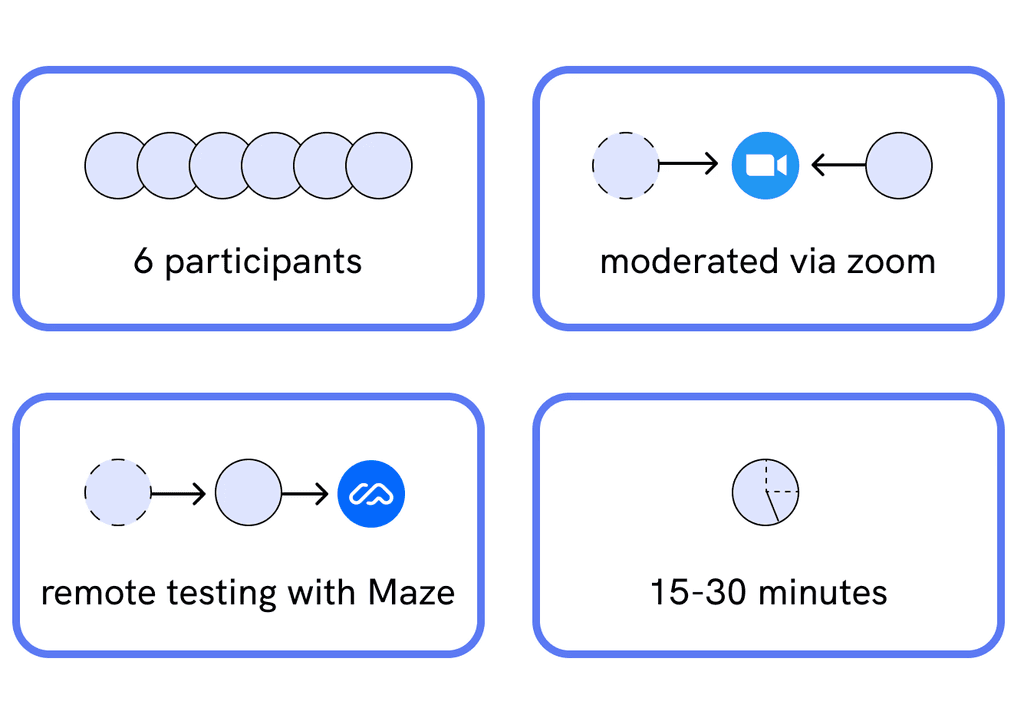
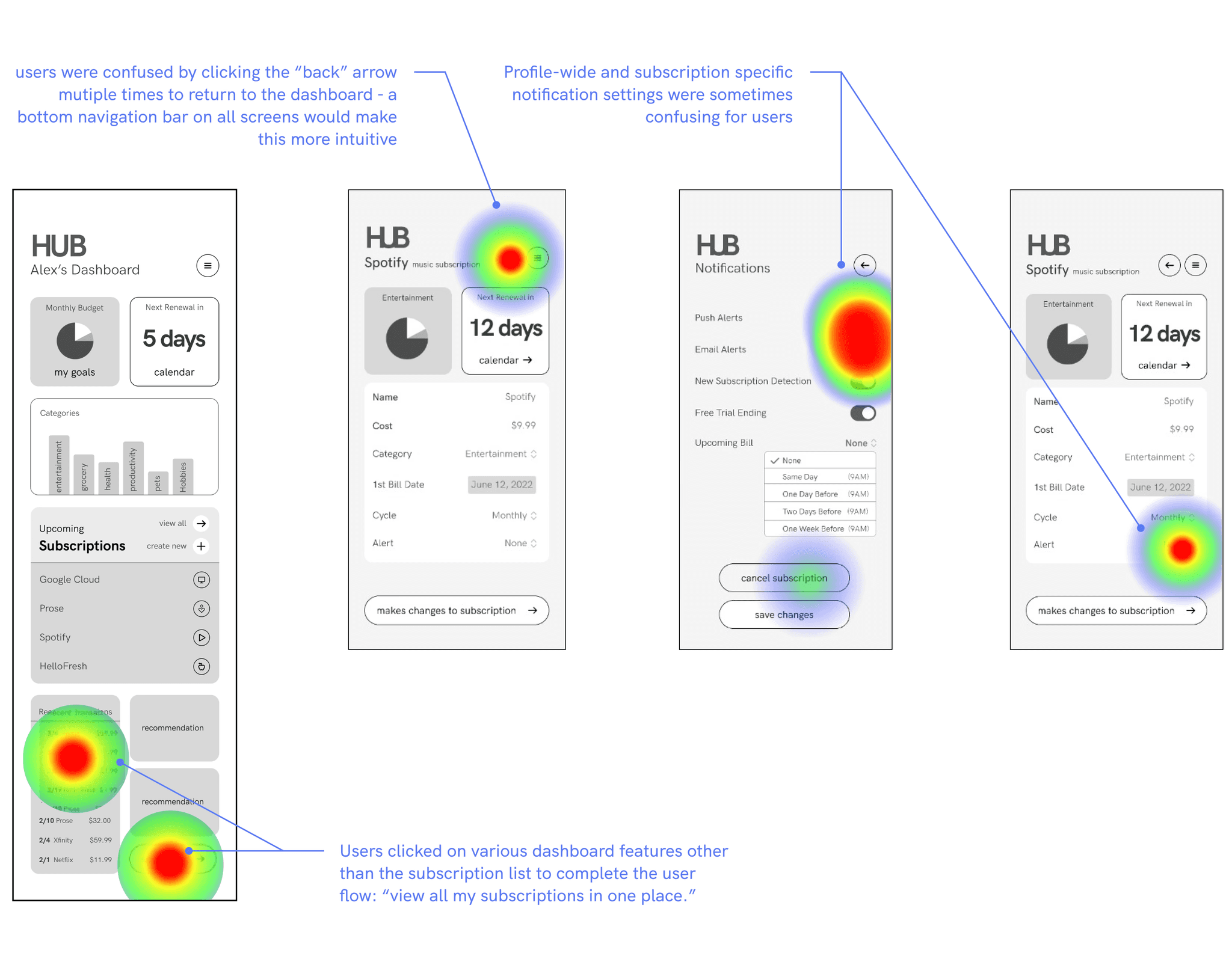
critical issues uncovered in 1st round of usability testing
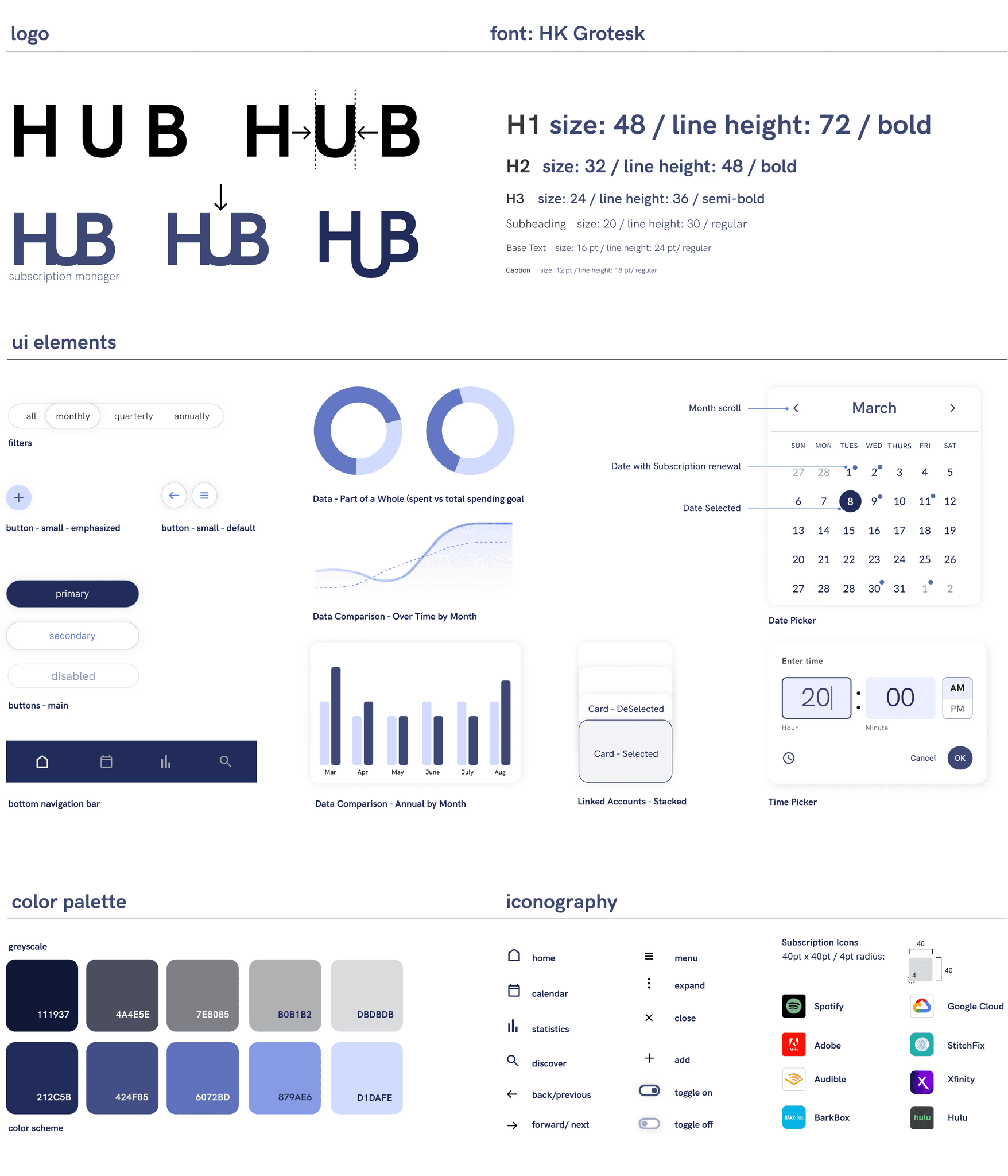
style guide
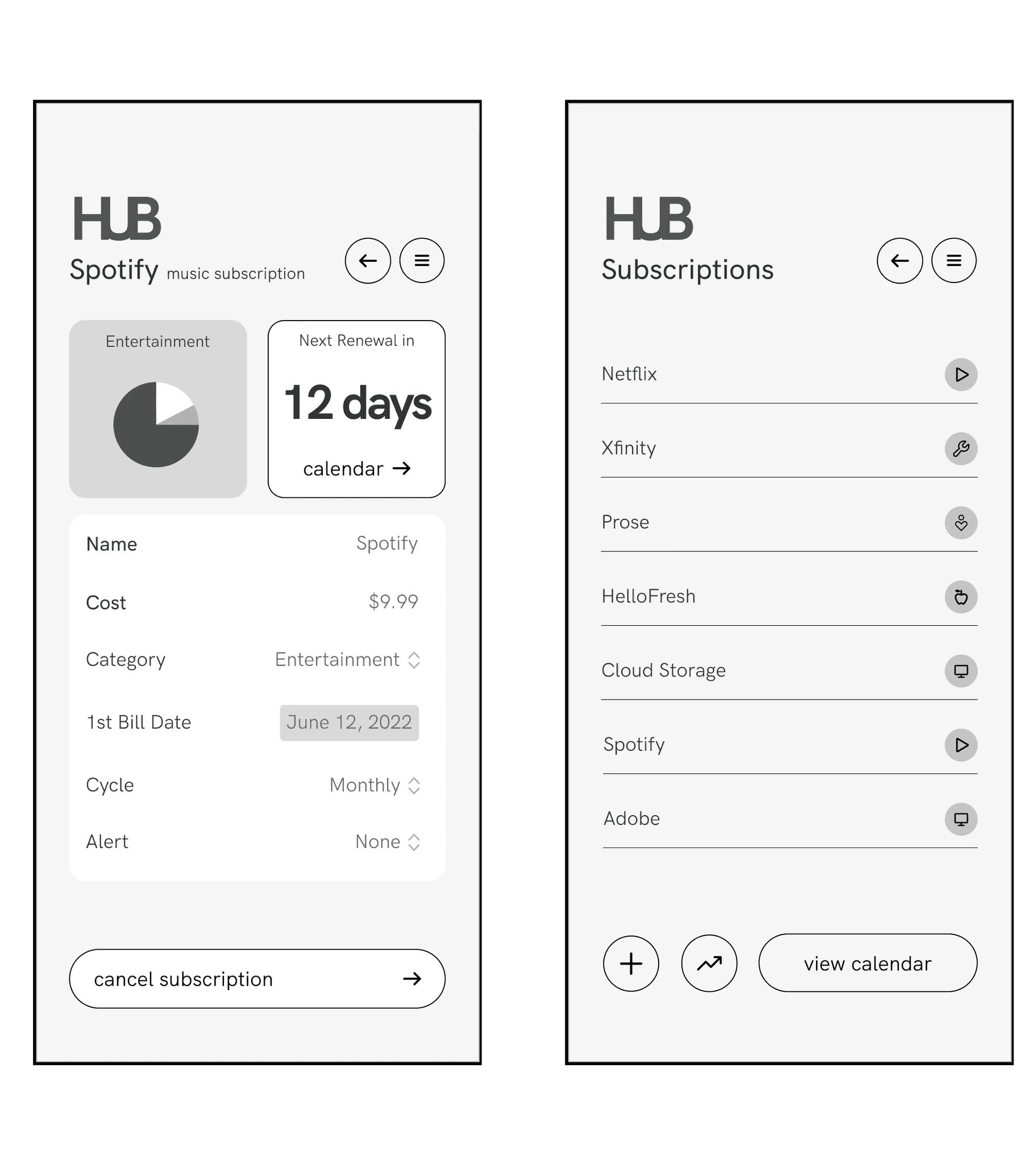
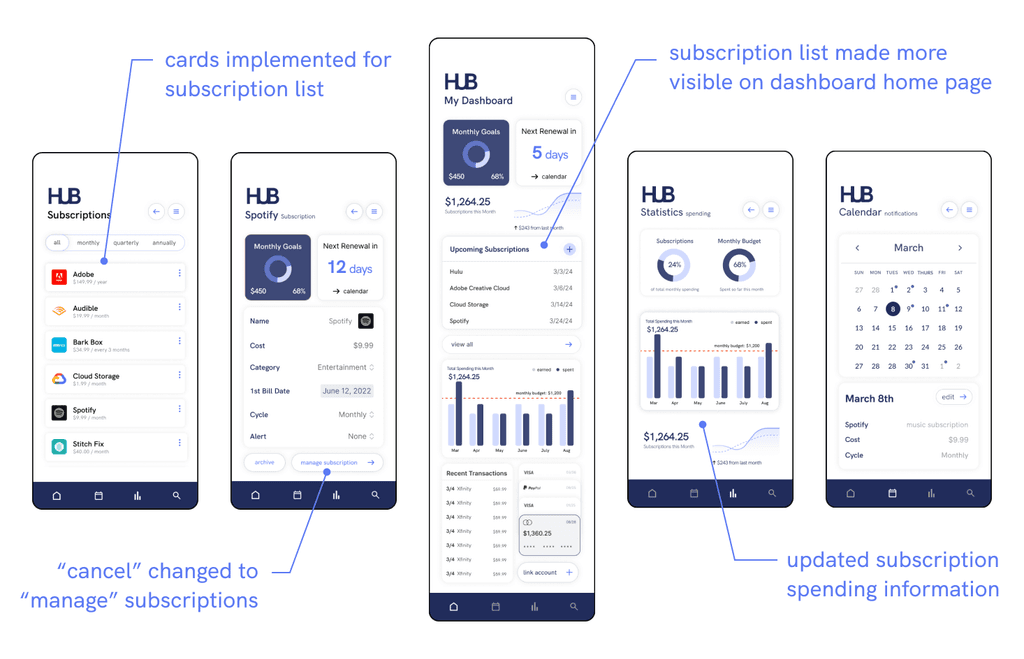
Implementing feedback in High Fidelity
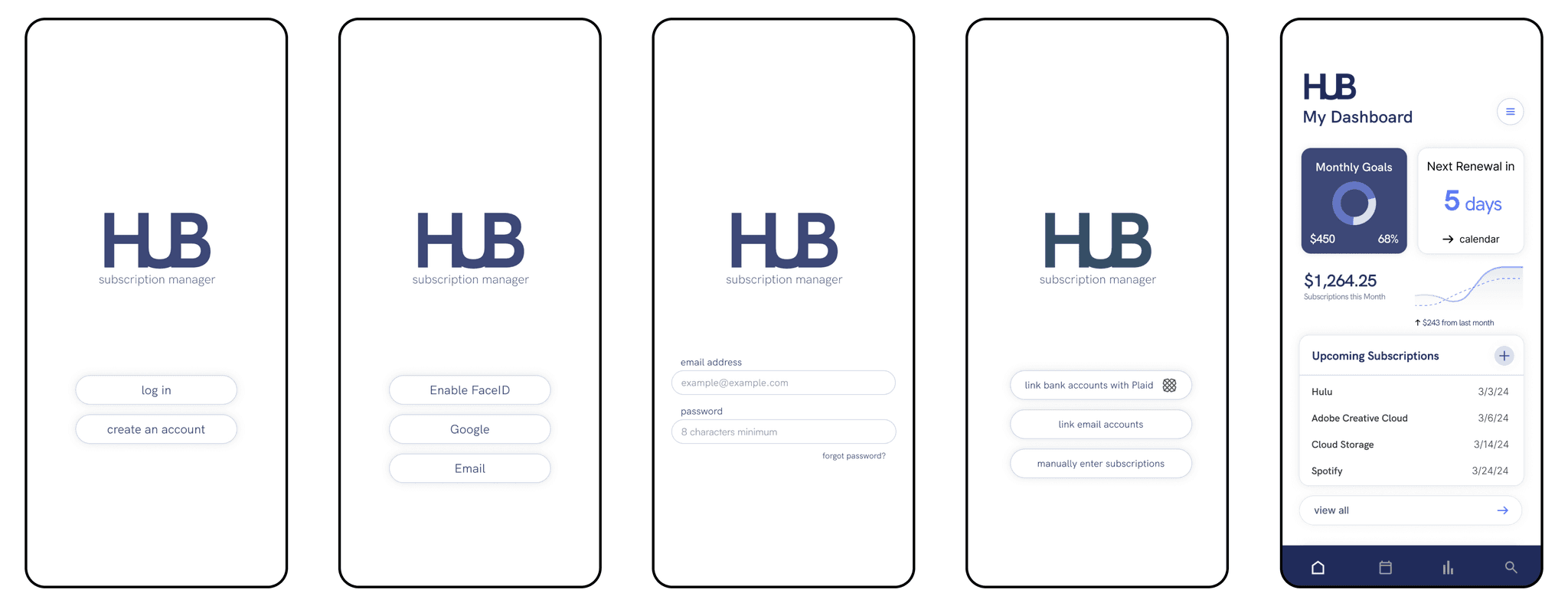
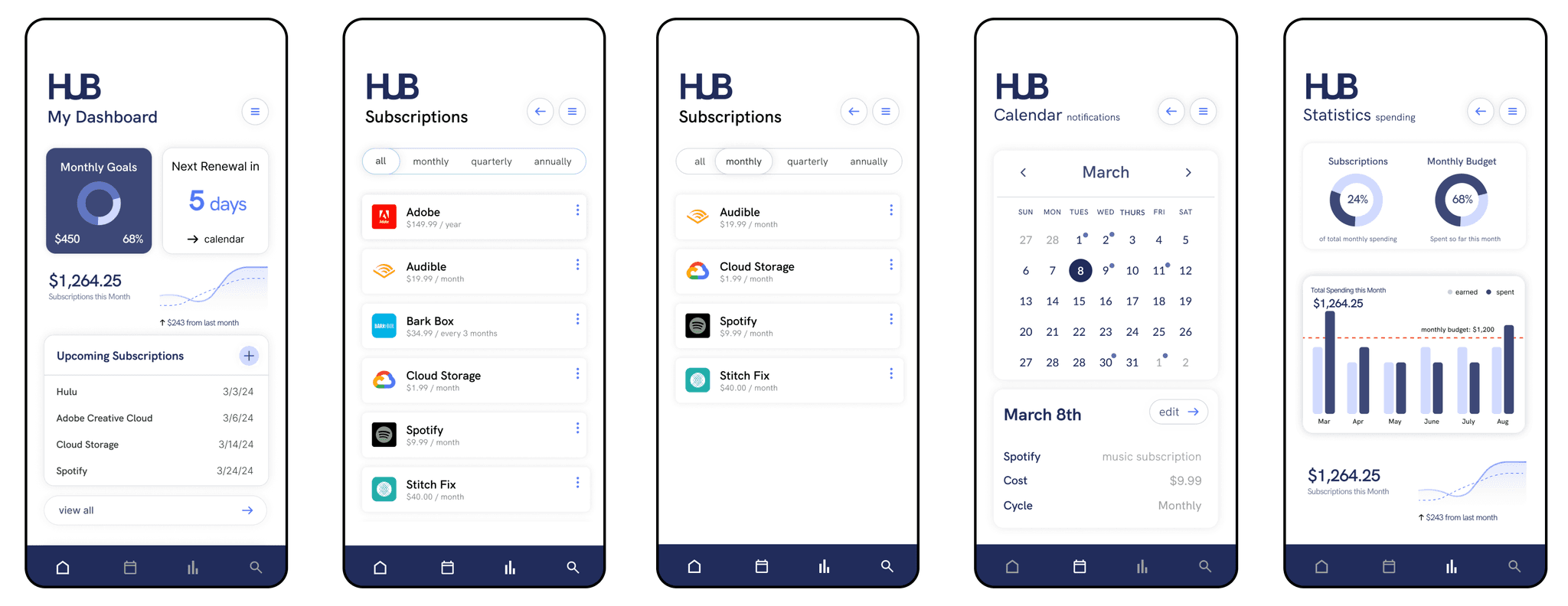
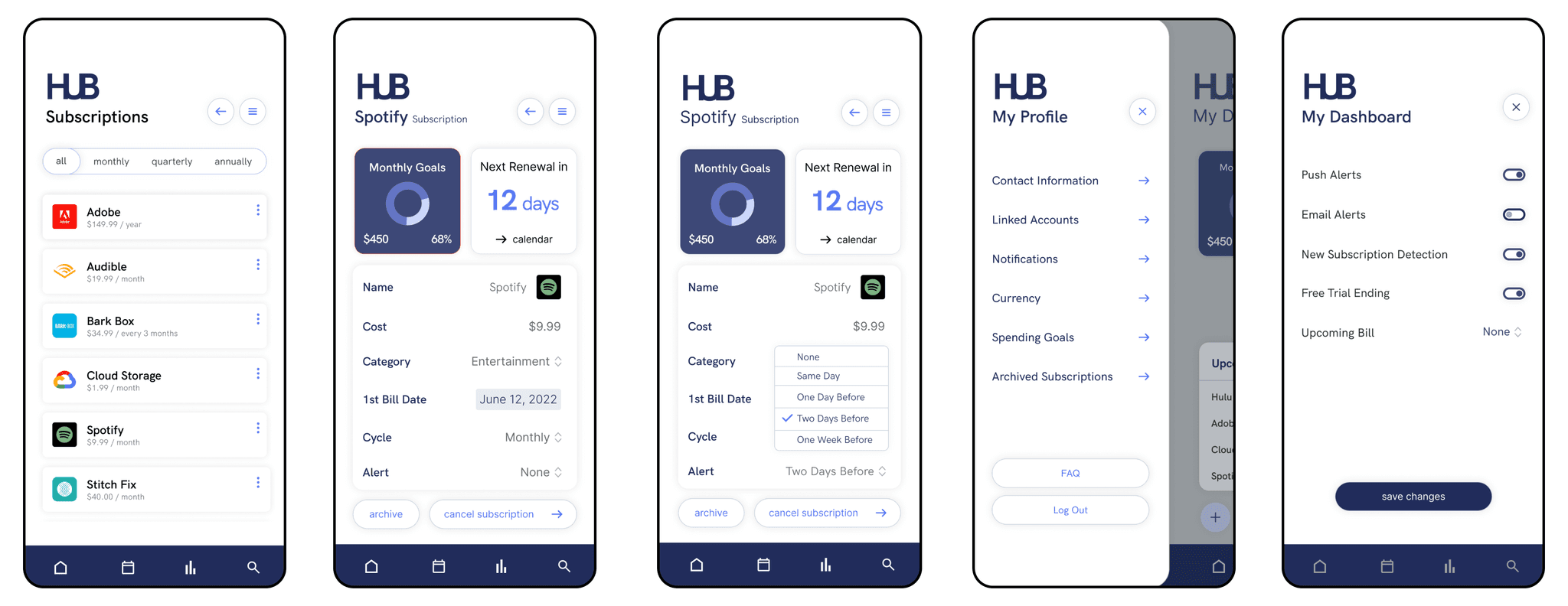
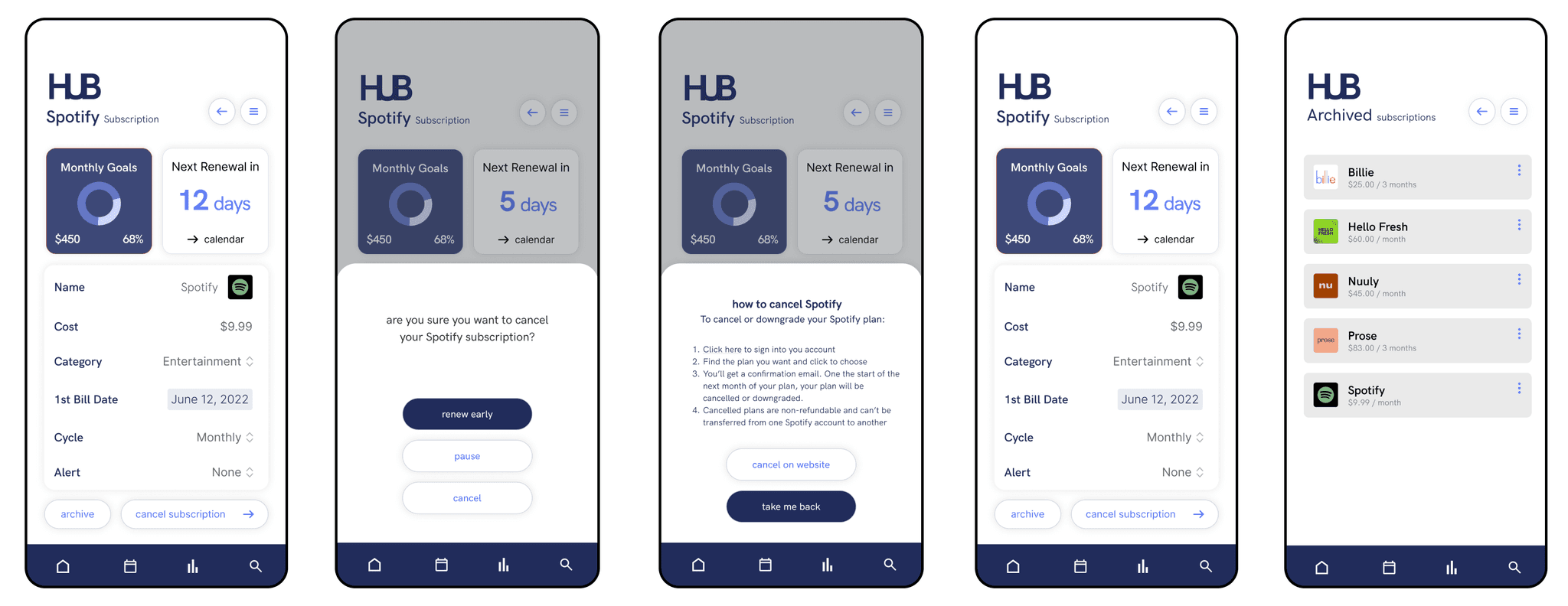
high fidelity user flows
sign up & log in
view all subscriptions in one place
set up a subscription notification
cancel a subscription
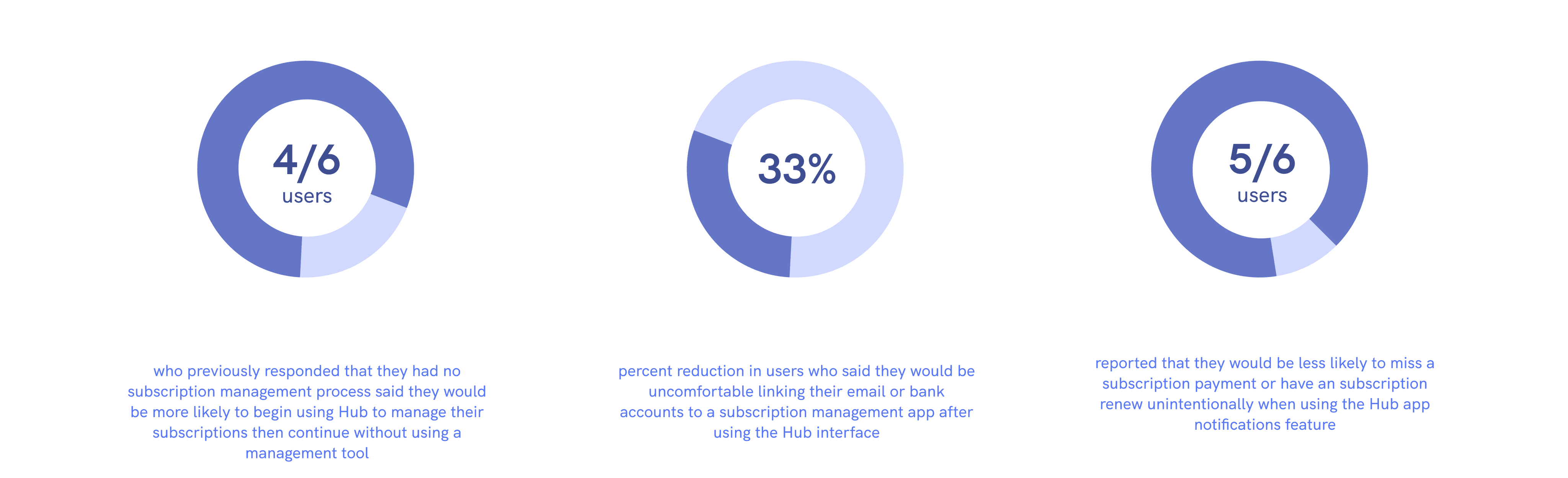
measuring impact
In the final round of Usability testing with a High Fidelity Prototype, users were asked some of the same questions from the initial discovery survey to measure the impact that the Hub app had on their likelihood to use the tool in the future, their perceived security of using the product and how the Hub features would affect their financial subscription habits.