the problem
Planning a trip as a group is often a complex and frustrating process due to difficulties coordinating schedules, travel preferences, and varying budgets that are often in conflict with one another. Traditional methods like email threads and group chats are inefficient and prone to miscommunication.
learn
The goal of the initial research was to define the scope of the project by empathizing with users to identify existing resources and what the most common pain points are when planning travel with a group of people.
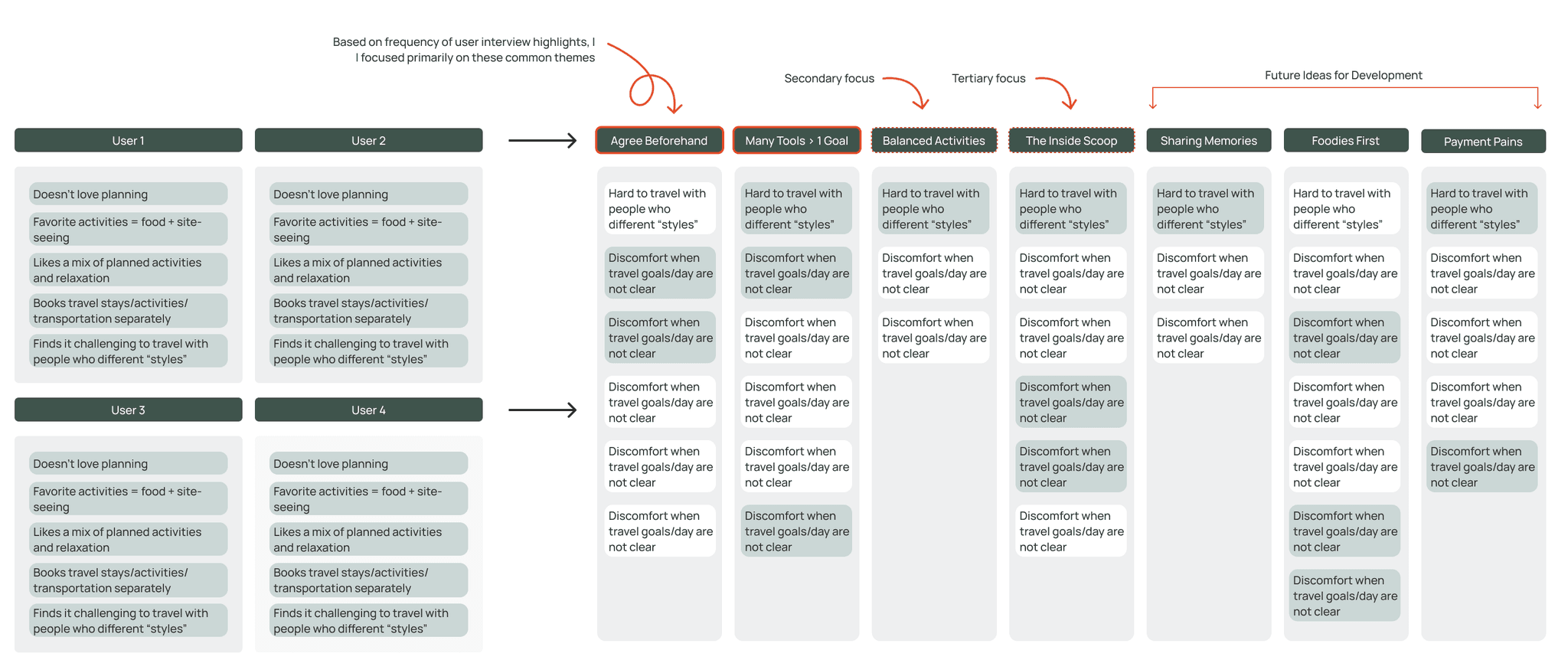
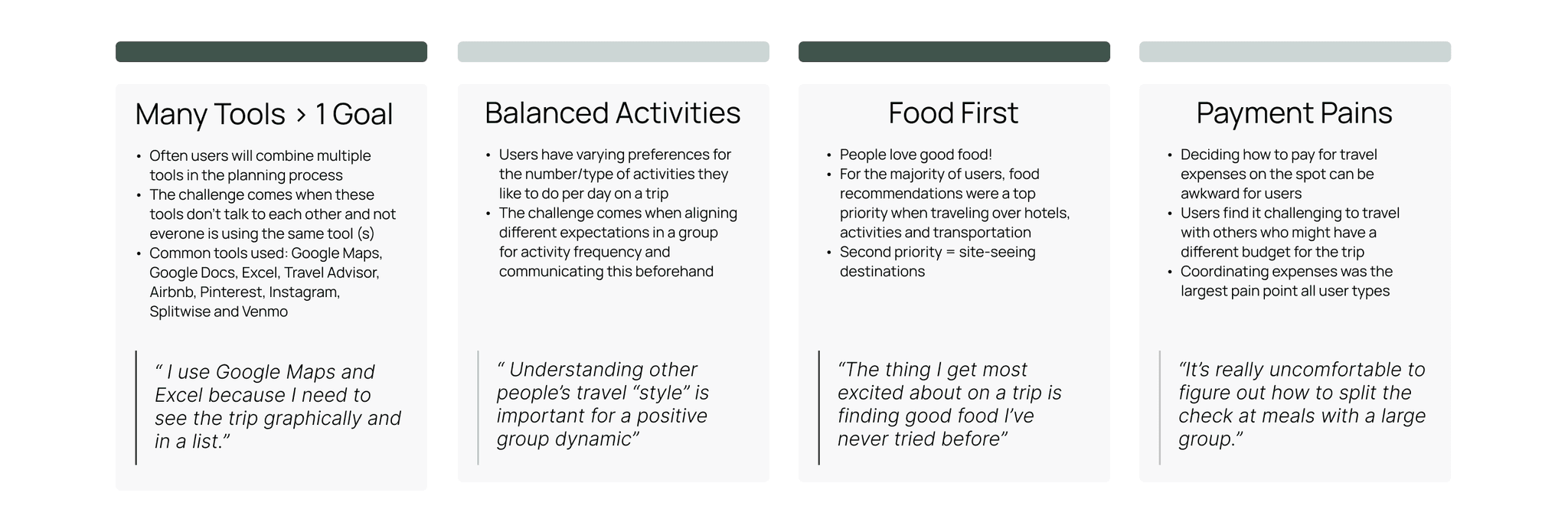
identifying common themes through affinity mapping
think
Synthesizing and analyzing research findings to direct design decisions and prioritize features for an MVP based on user insights on group travel behavior.
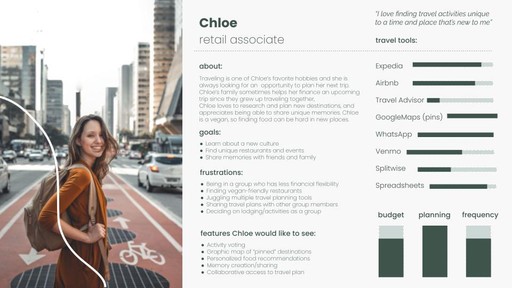
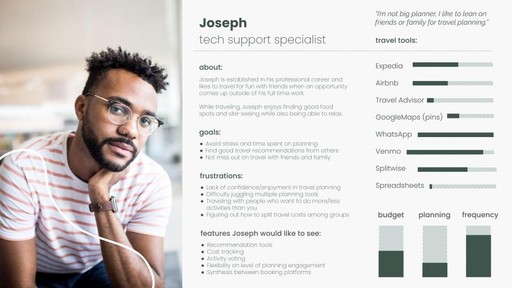
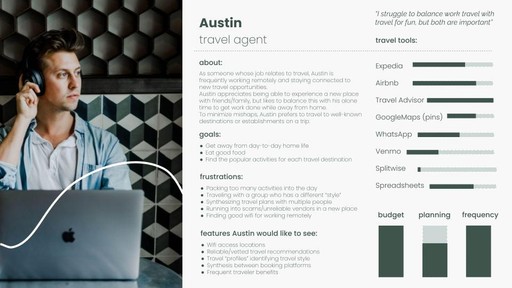
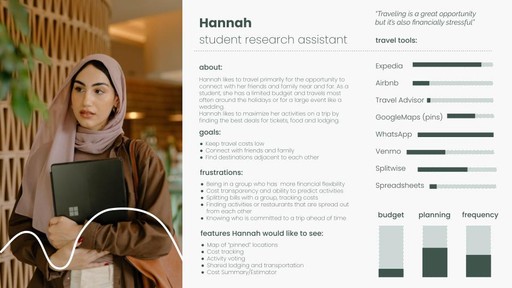
characterizing the traveler types in a group
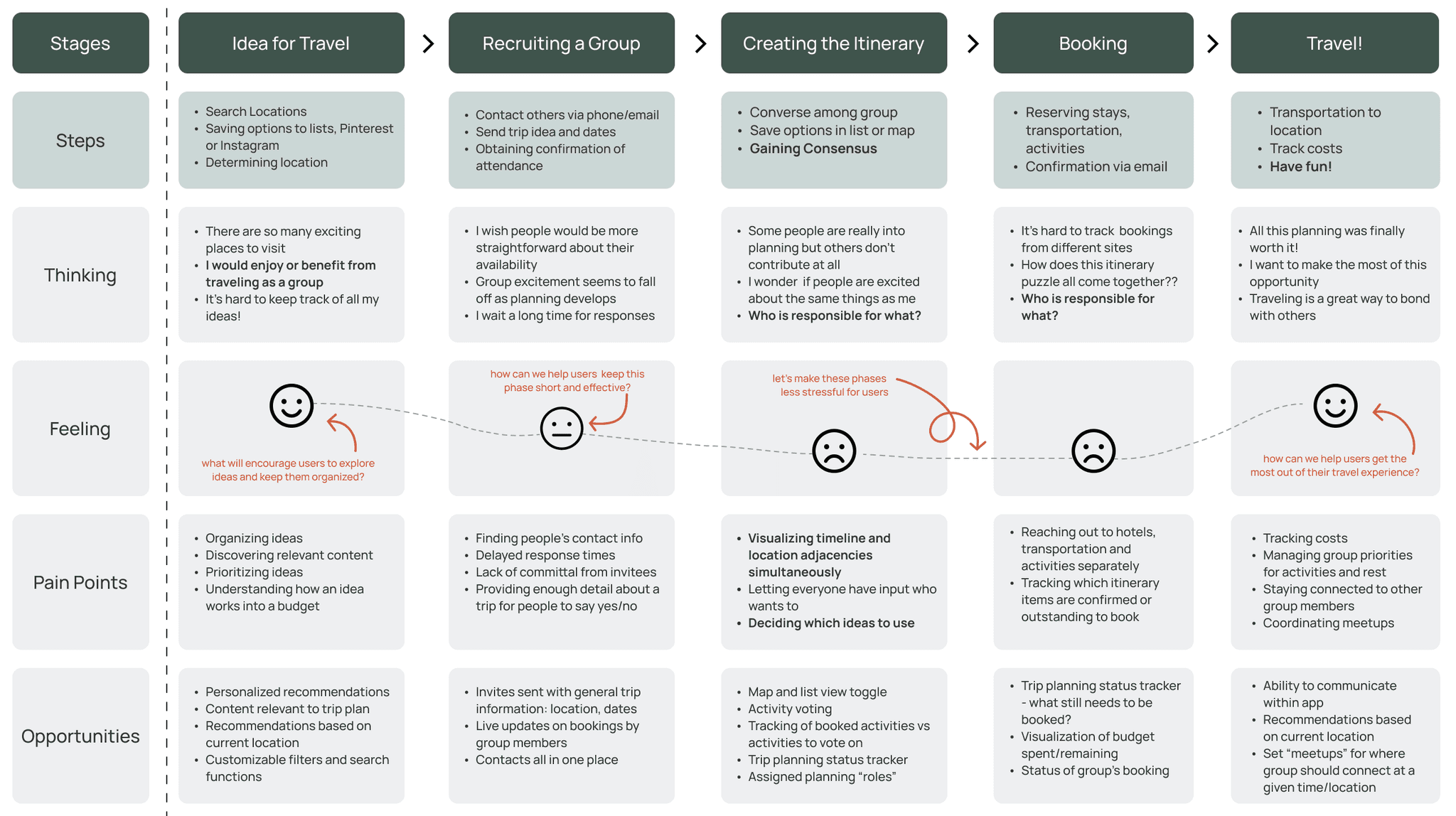
the user journey for a Travel Planner
defining a structure: Site Map & Information Architecture
prioritizing objectives: User Flows
create
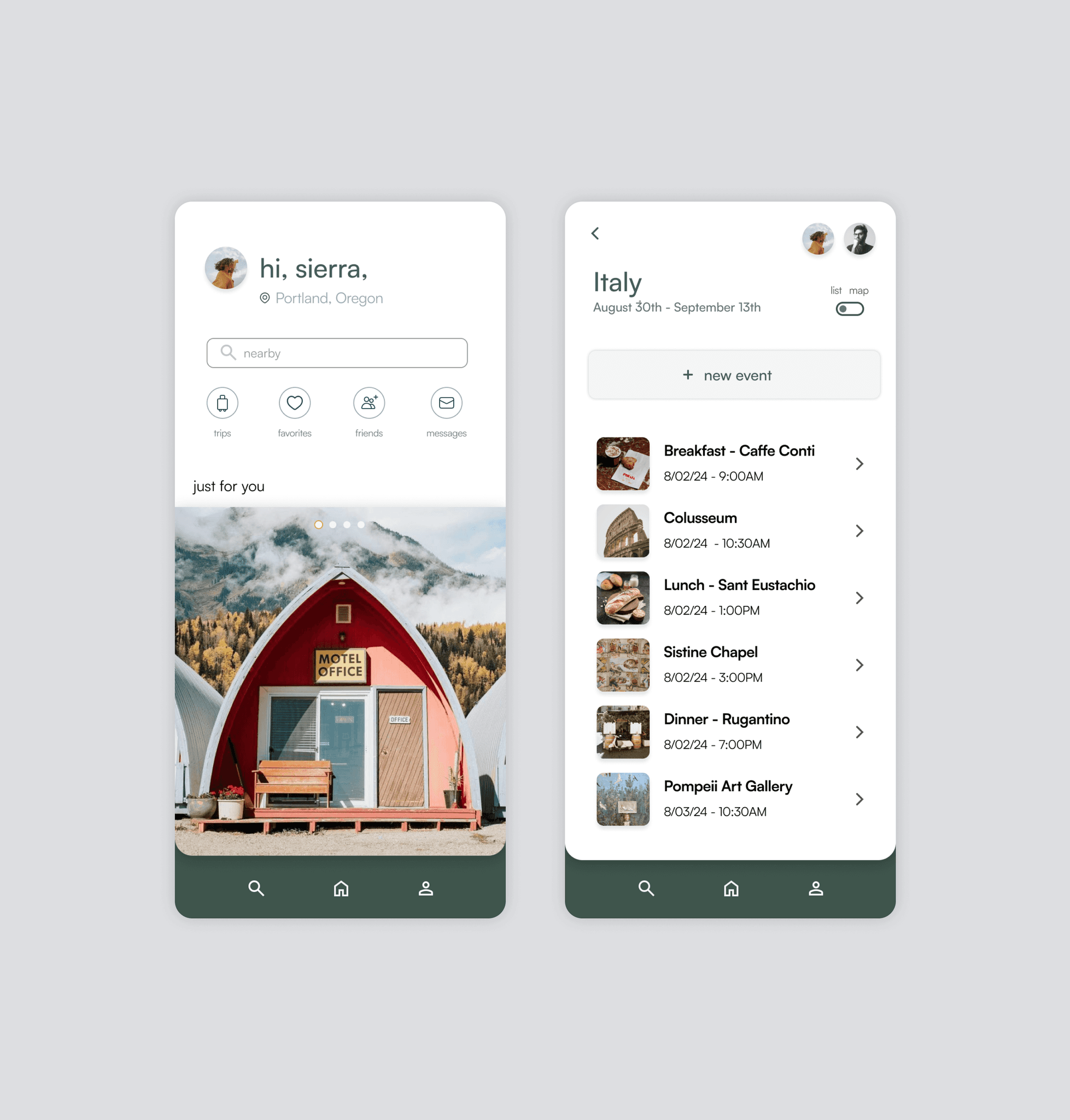
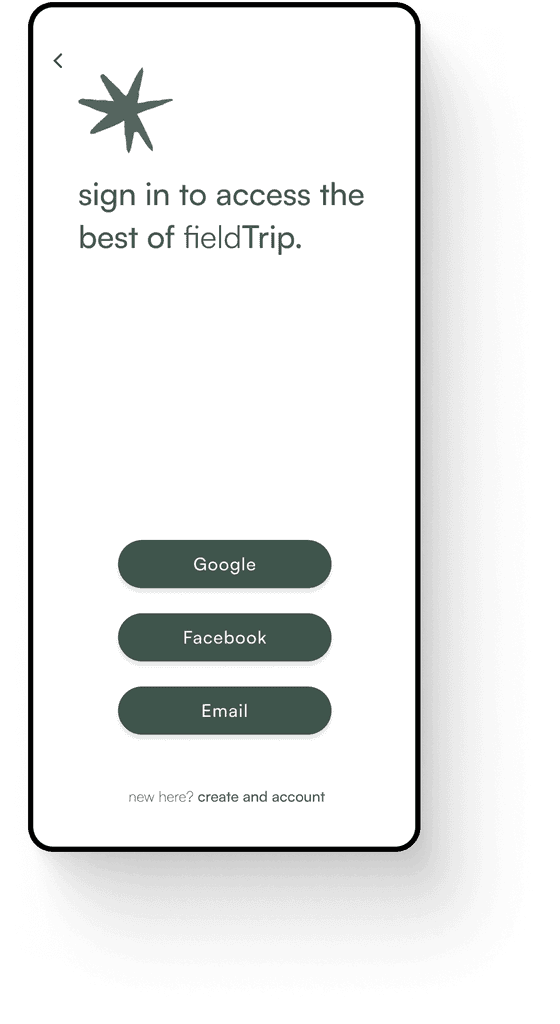
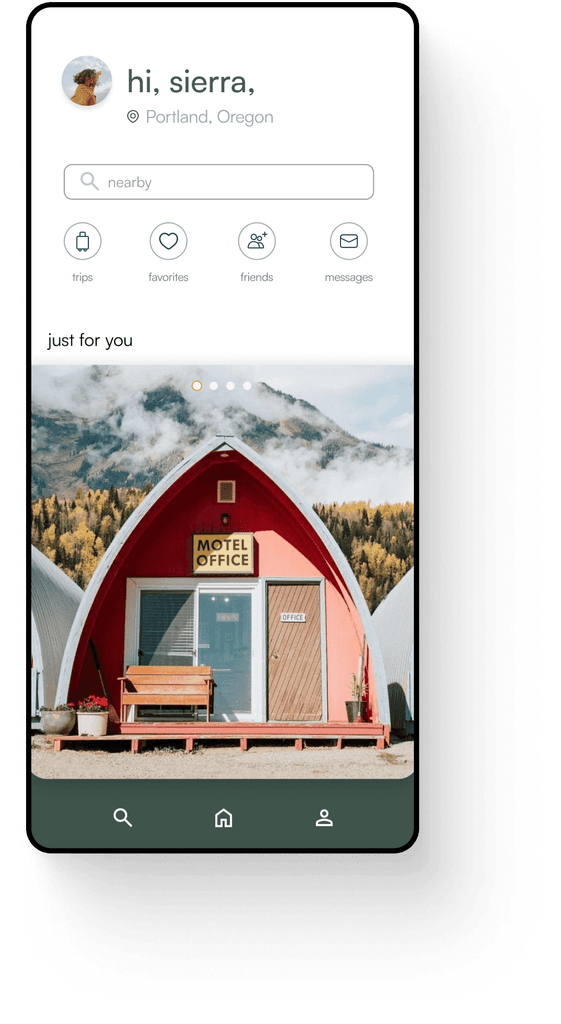
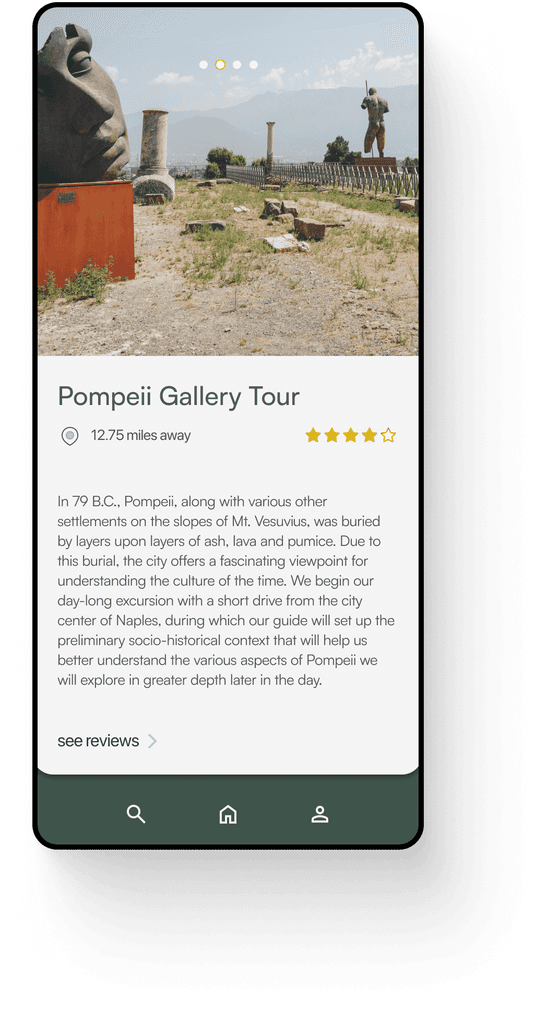
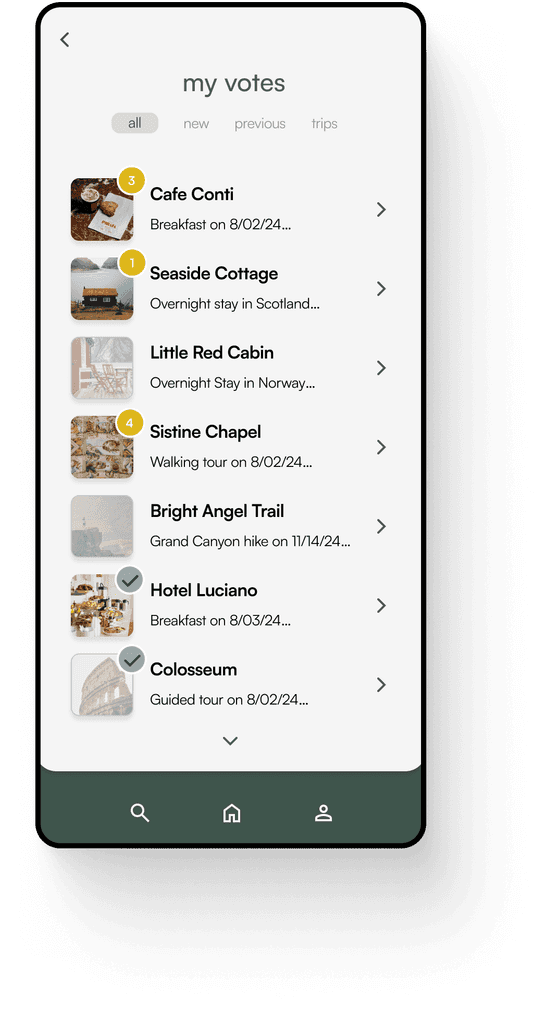
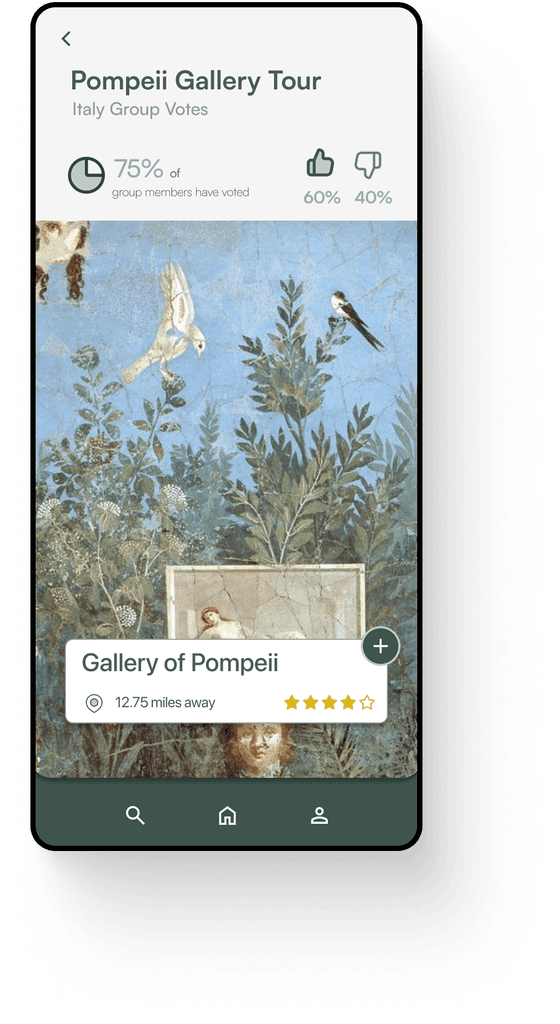
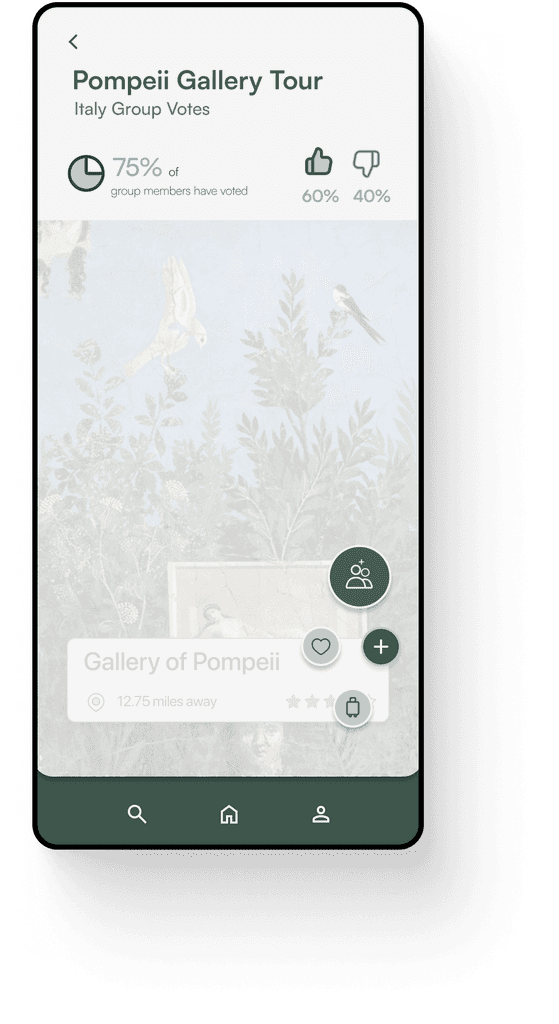
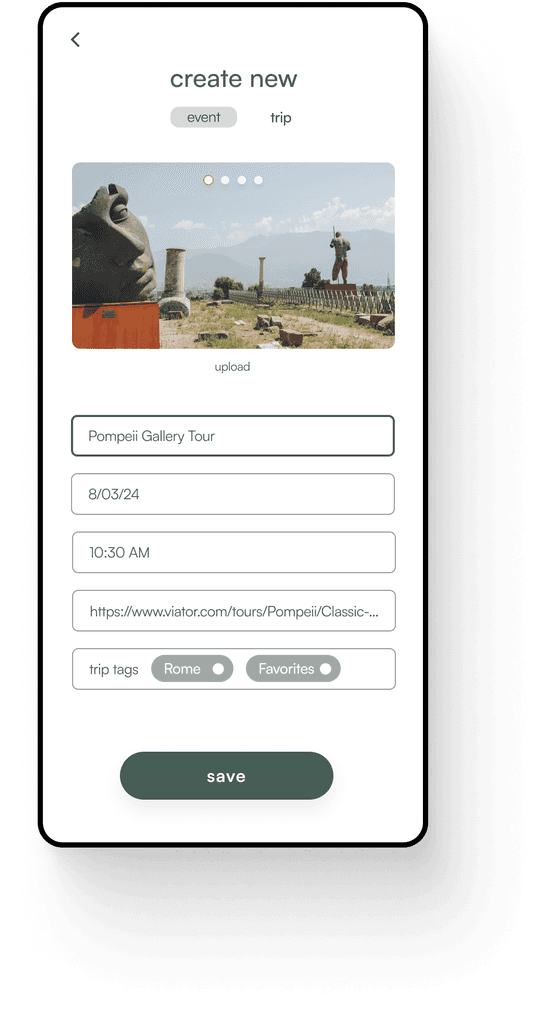
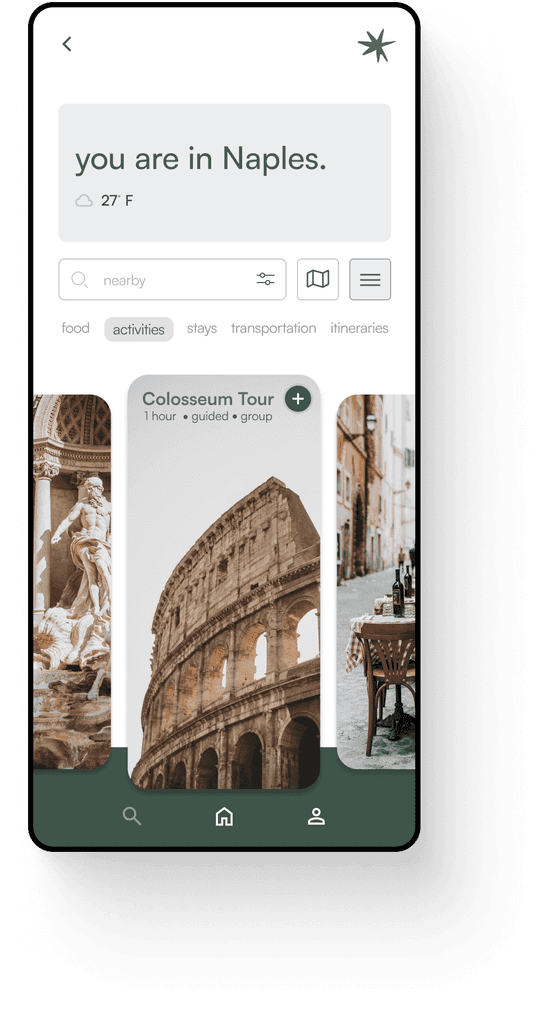
Building a tangible solution for users that includes the key tools identified in the research phase of the project that will have the greatest impact on improving the group travel planning experience. These priorities primarily focused on: easy event voting between group members, relevant and customizable recommendations and flexibility between the list and map views of an itinerary.
initial ideation sketches
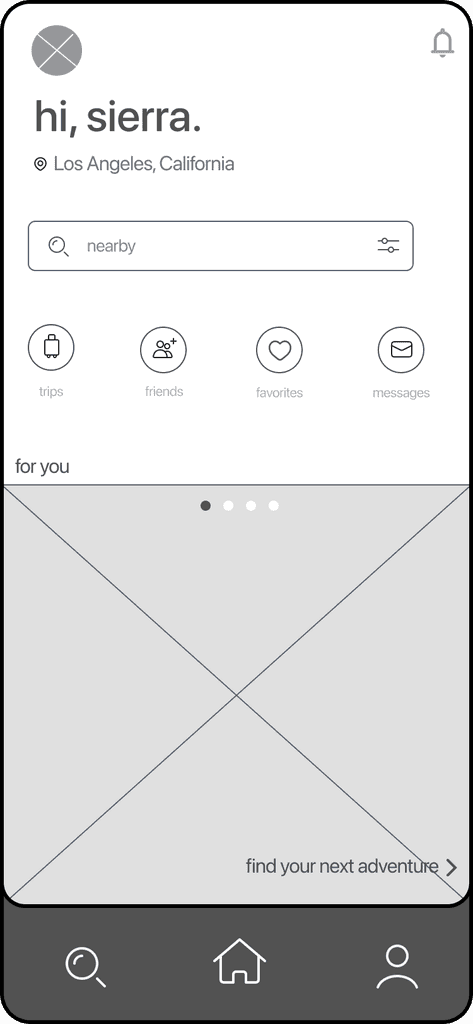
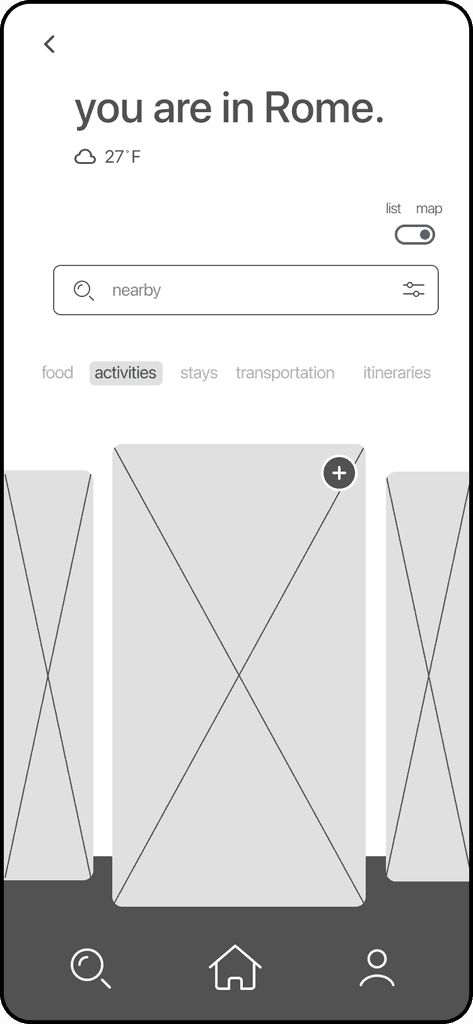
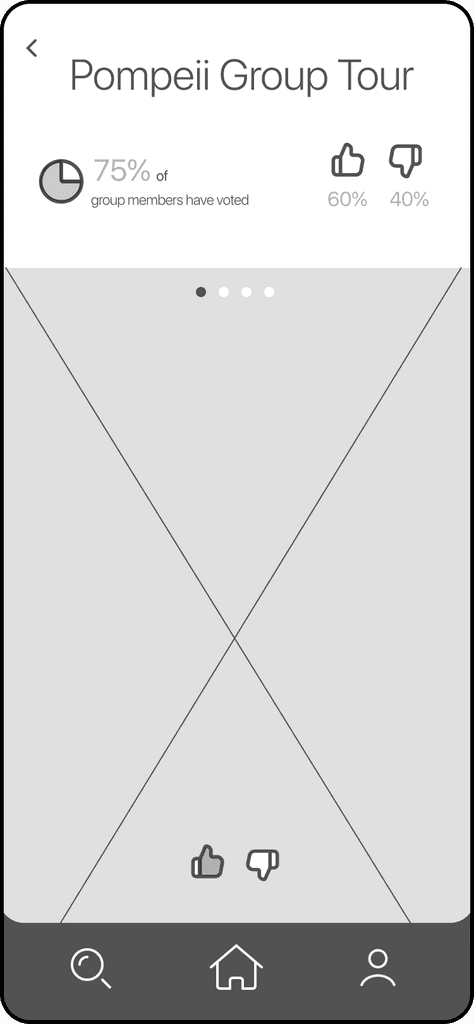
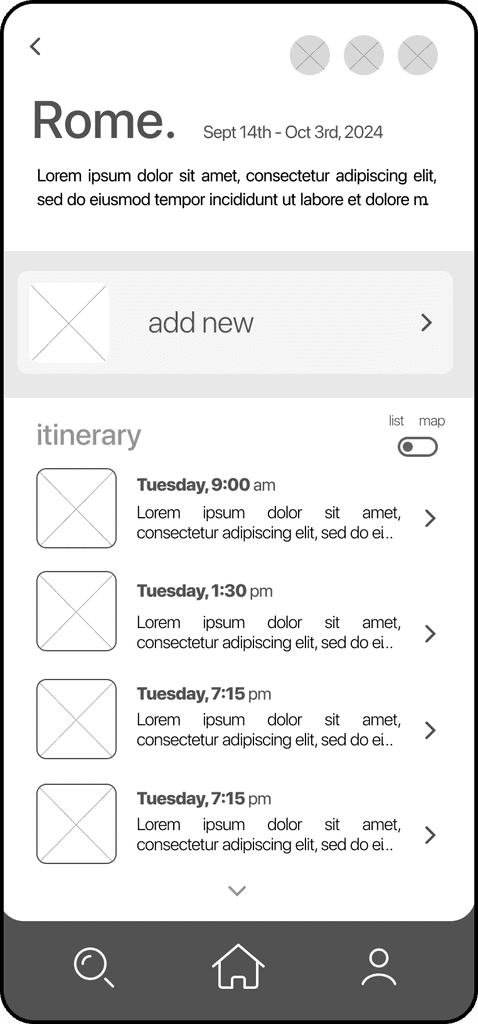
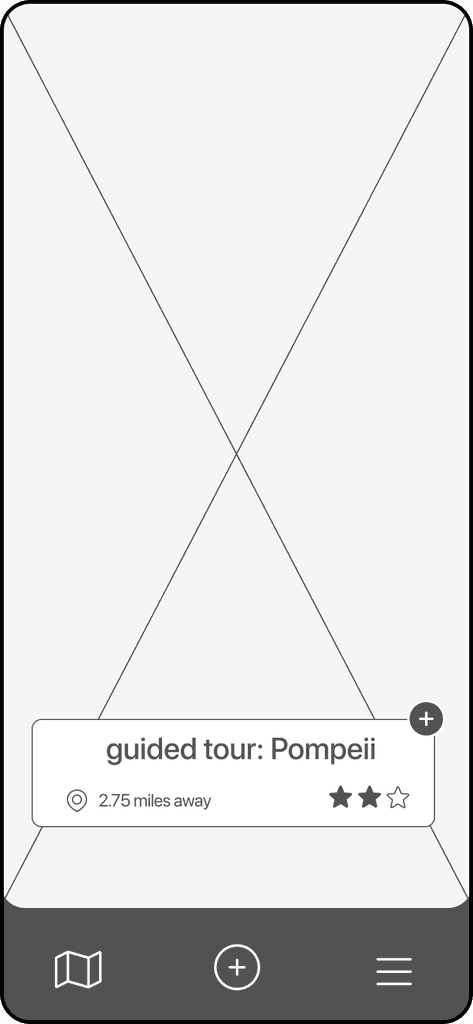
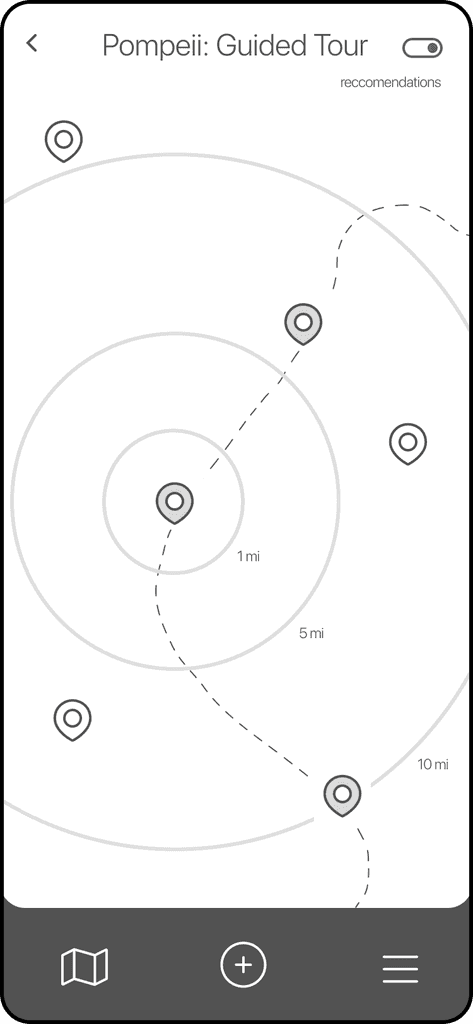
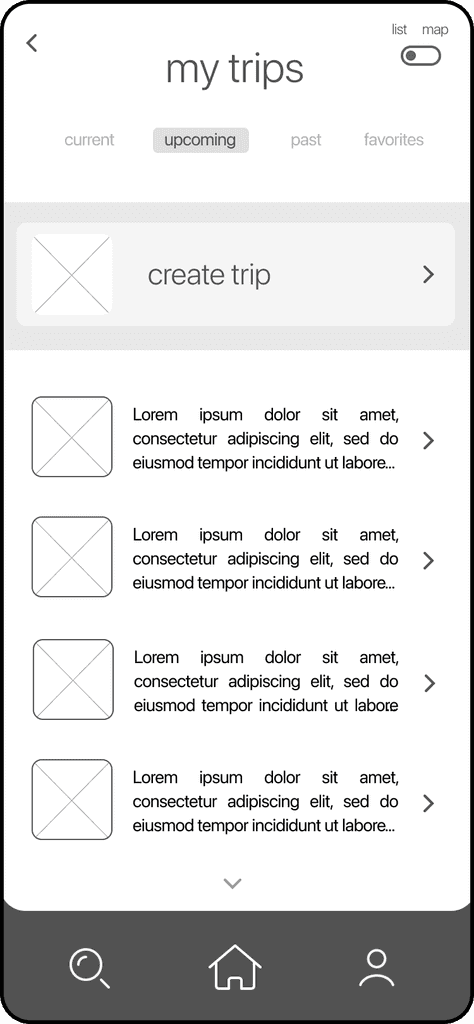
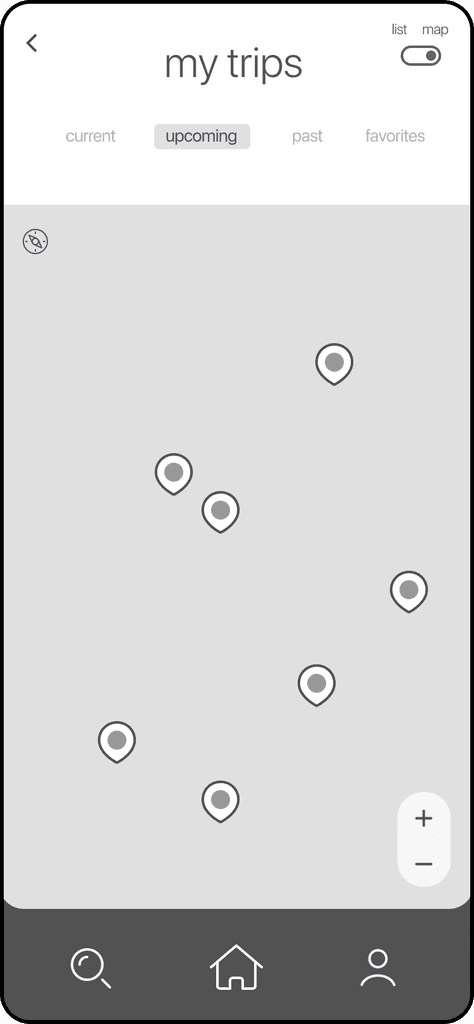
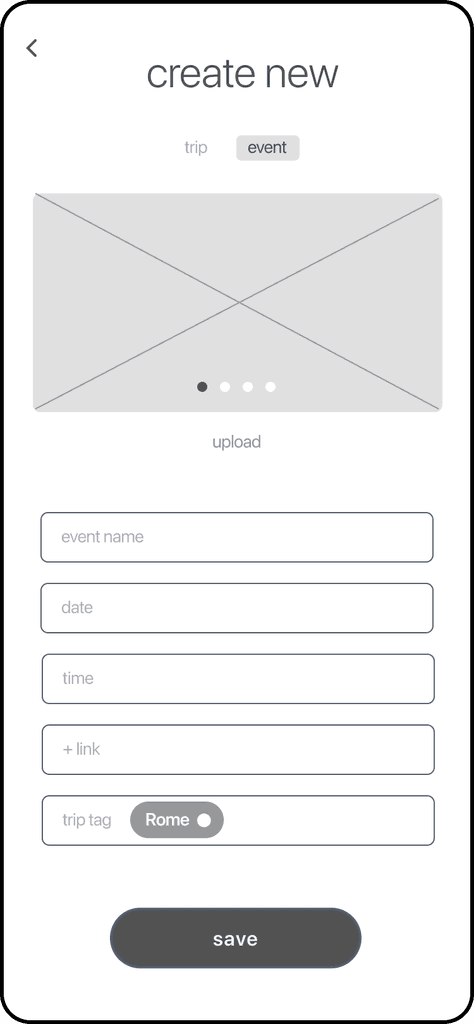
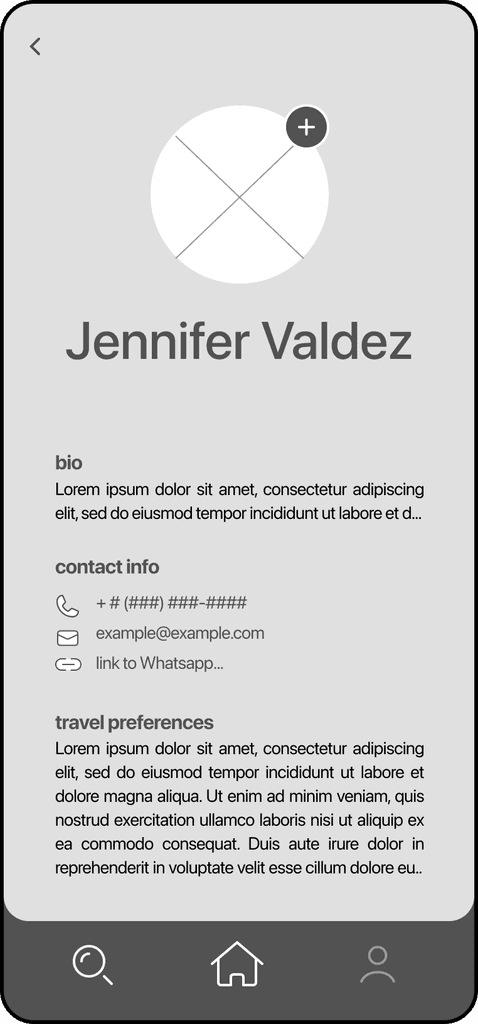
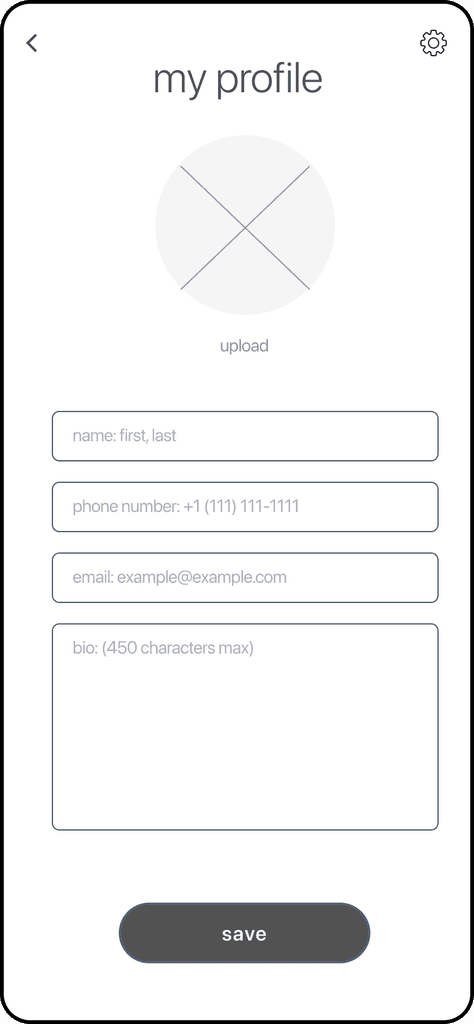
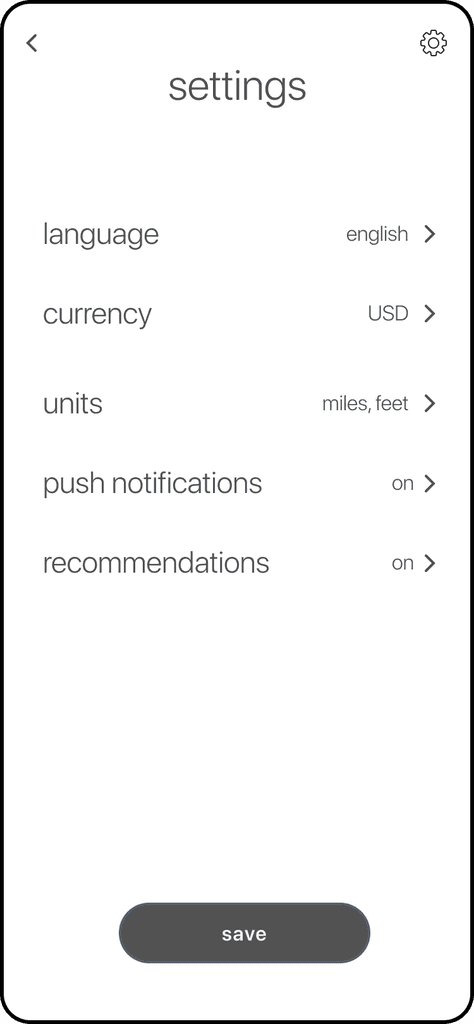
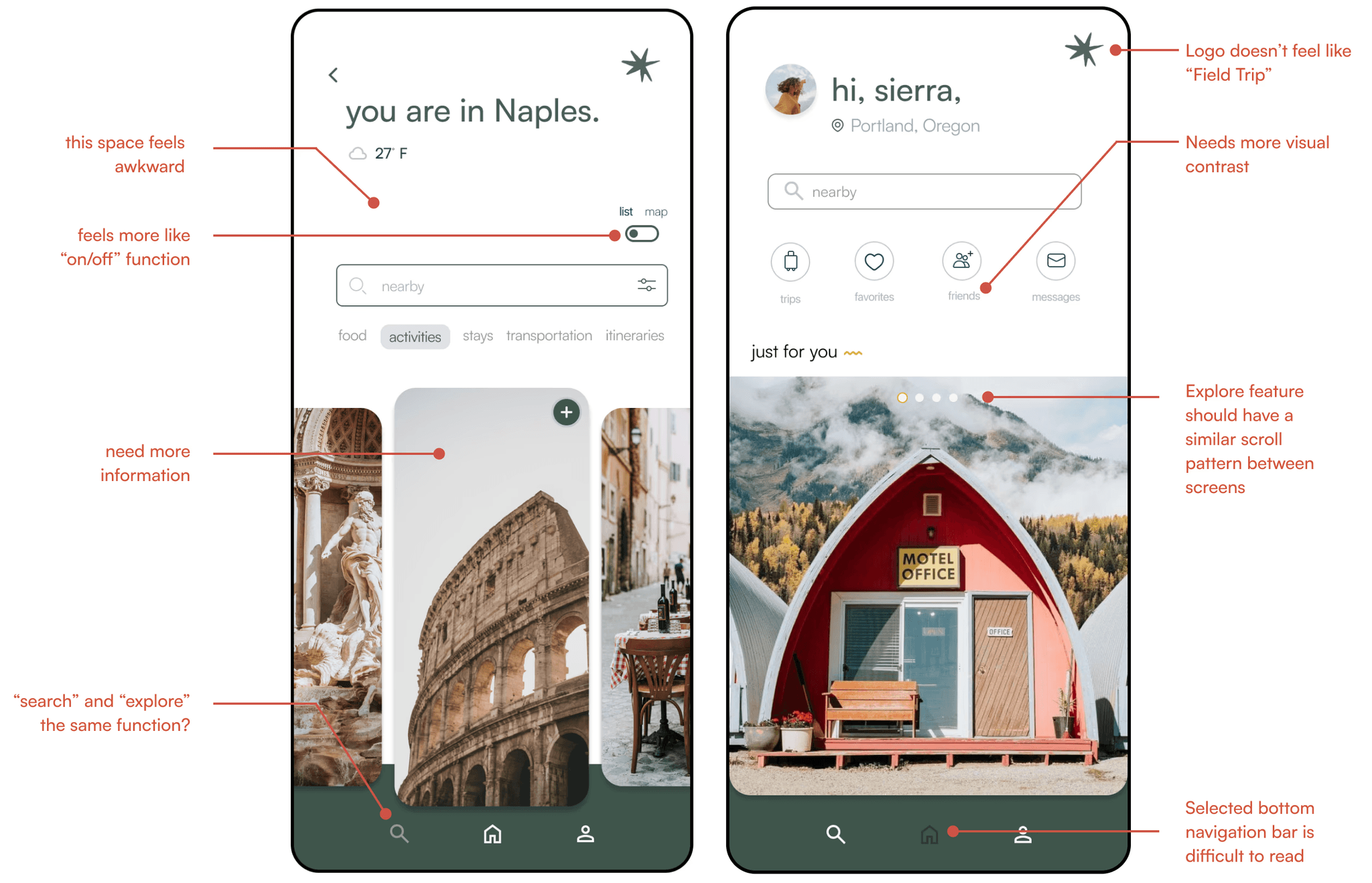
wireframing: low fidelity mockups
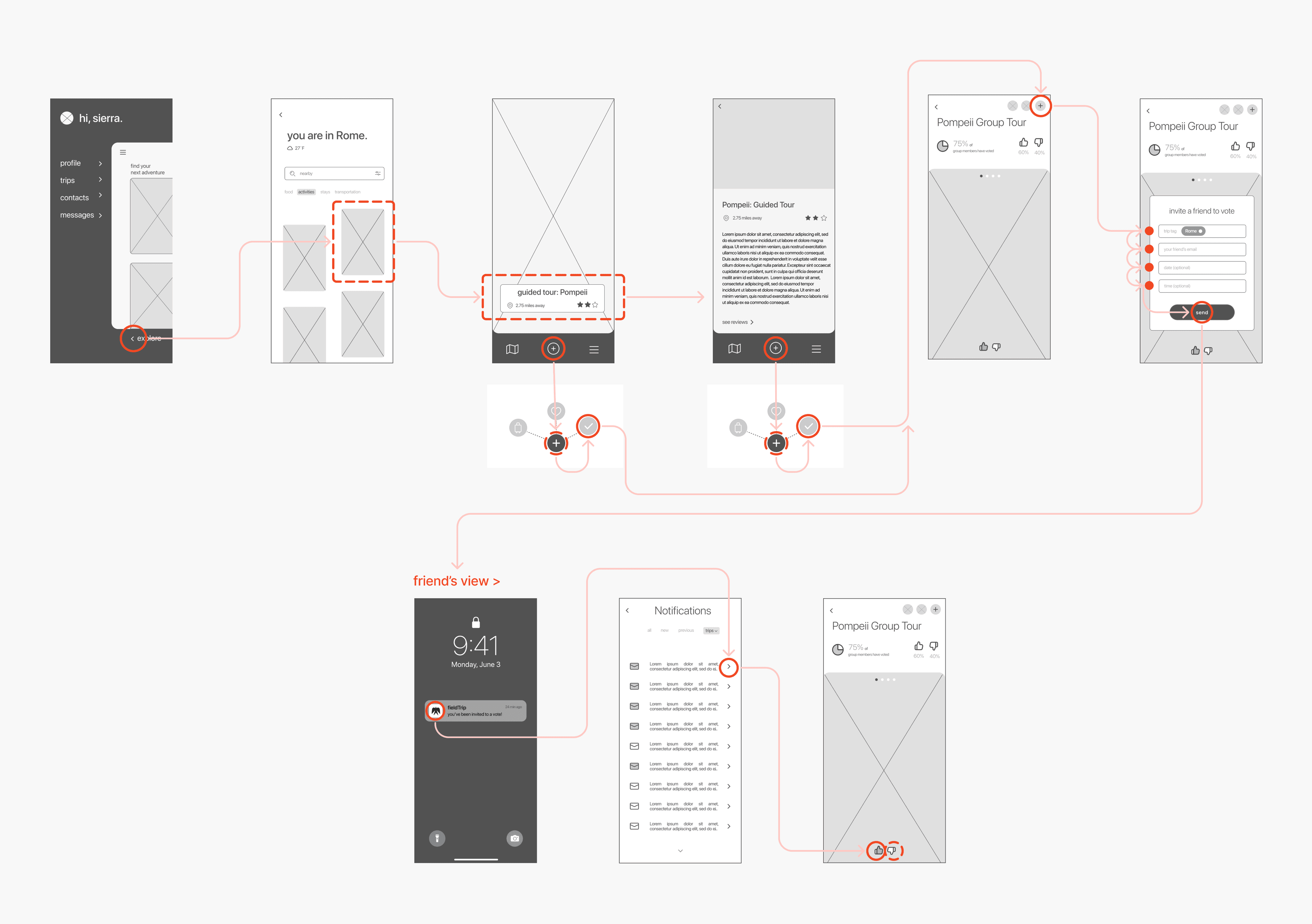
wireflow: vote on an itinerary event
Big Learnings
Future Opportunities
Cost tracking + Cost Splitting: think Splitwise meets Venmo for group travel expenses all in one tool
ai Travel Advisor: the "inside scoop" on travel tips, local events and responsive recommendations
Safety / Location Features: agree on meetup spots, track a friend's location and set emergency notifications that can be challenging when traveling internationally with different mobile carriers