the problem
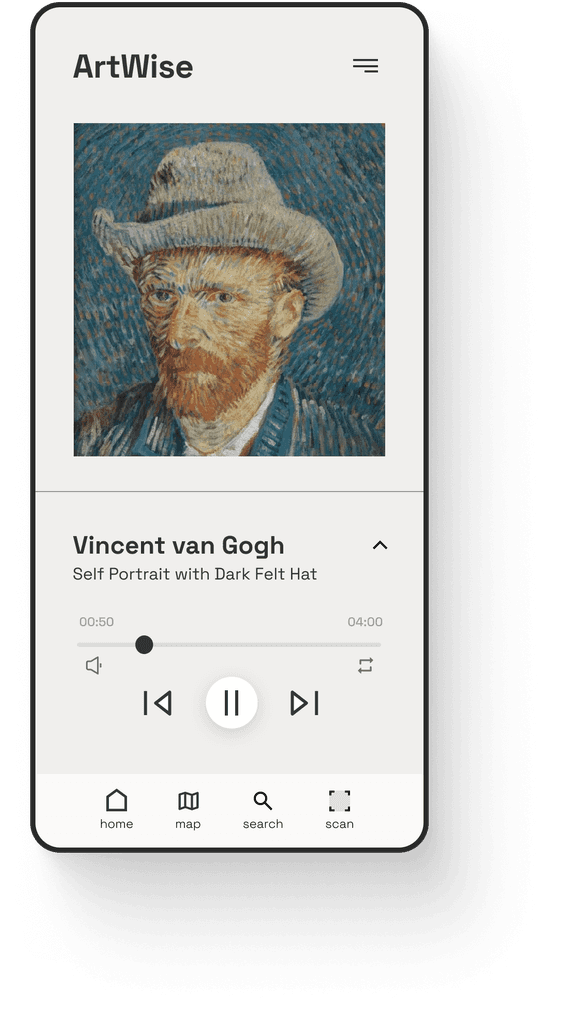
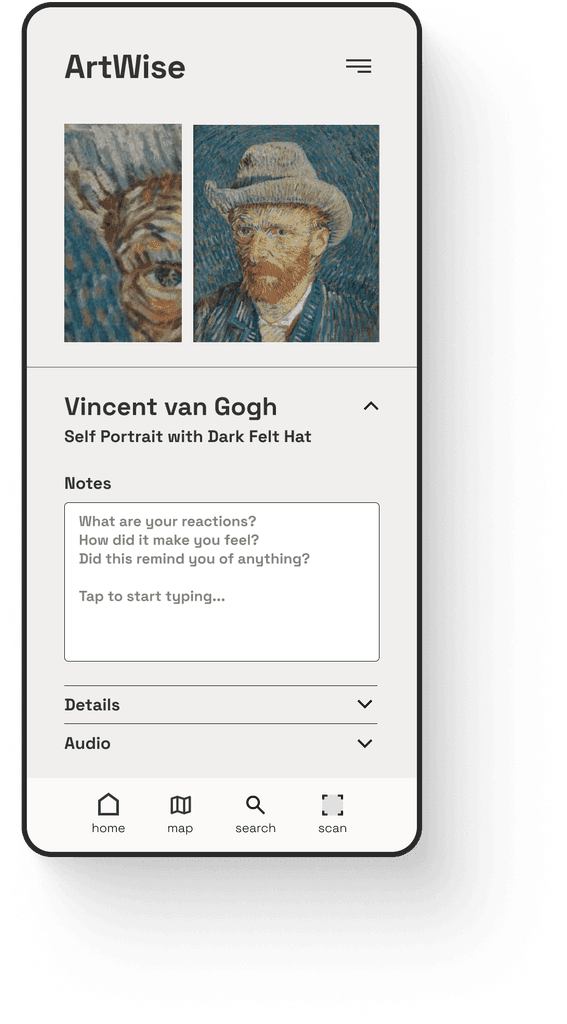
Museum and gallery visitors lack approachable methods to learn more about the artwork on display that could enhance their in-person viewing experience. This issue includes both spatial and psychological factors, such as the challenge of viewing art and informational plaques up close to feeling uncomfortable speaking up with questions during a guided tour. This barrier in art education at museums causes people to be more disconnected from the artwork and easily forget their experience after visiting a museum.
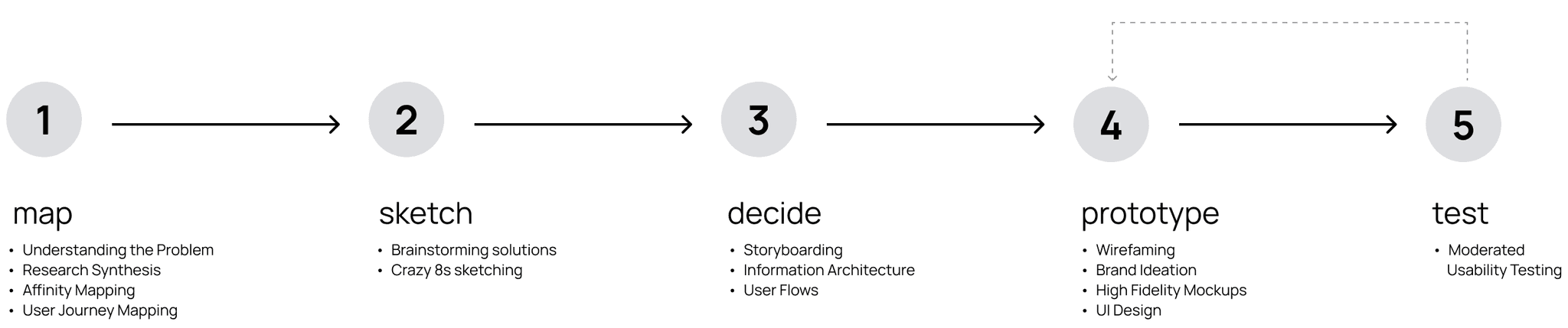
design sprint process
day 1: map
The main prioritity for the first day of the Design Sprint was to understand the problem through:
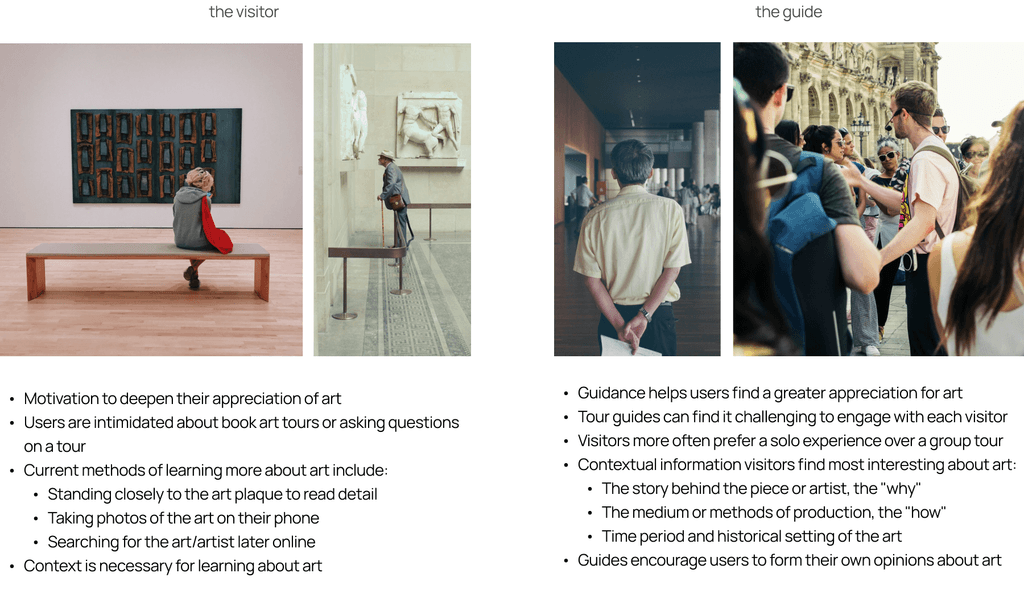
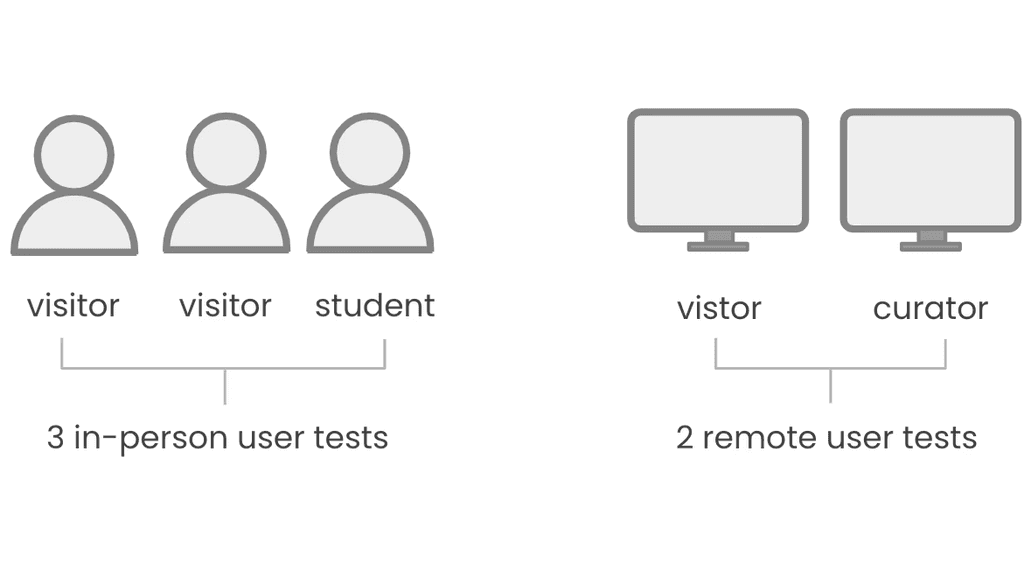
1. Secondary Research conducted via recorded interviews of (2) main user types:
The Museum Visitor
The Museum Tour Guide
Identifying common themes: using the Affinity Mapping technique
Putting the User (visitor) first: synthesizing research and user insights through personas and journey mapping
day 3: decide
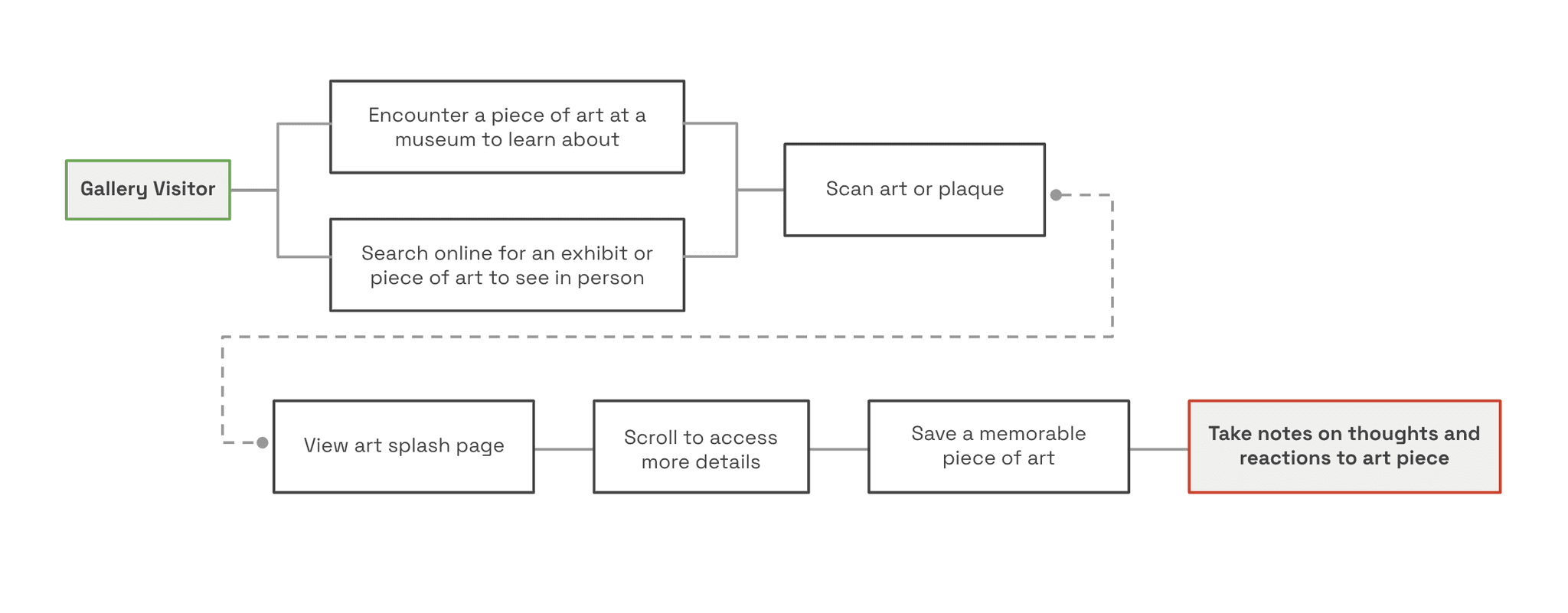
structuring the design phase - and learning to do this early:
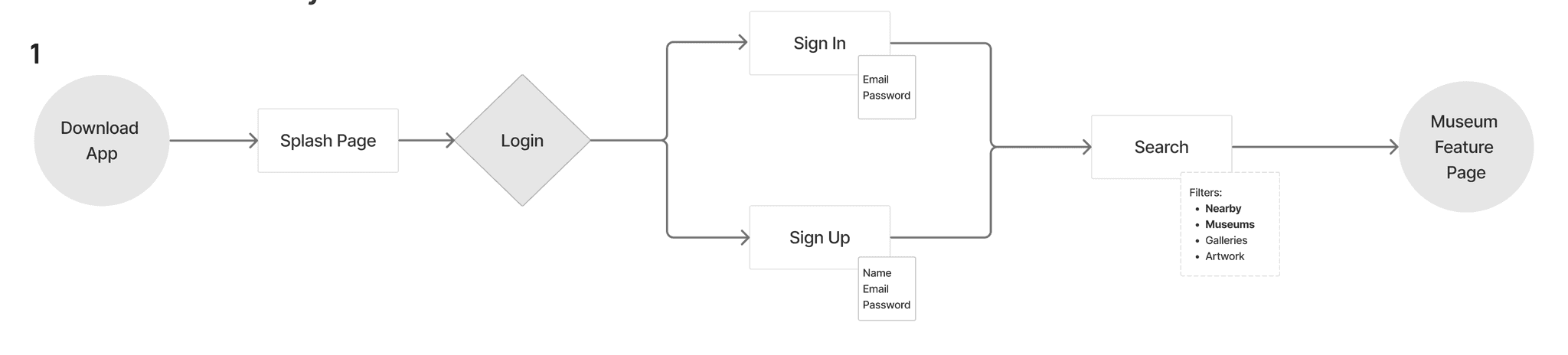
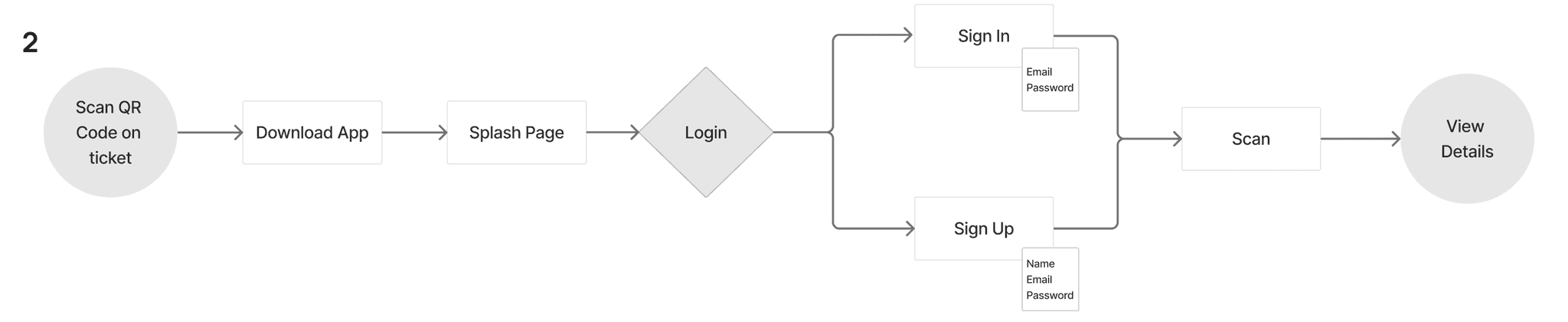
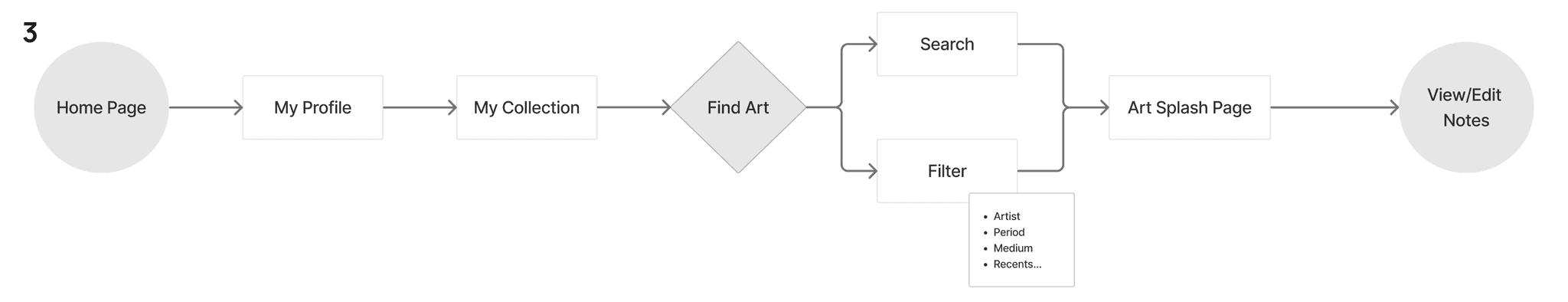
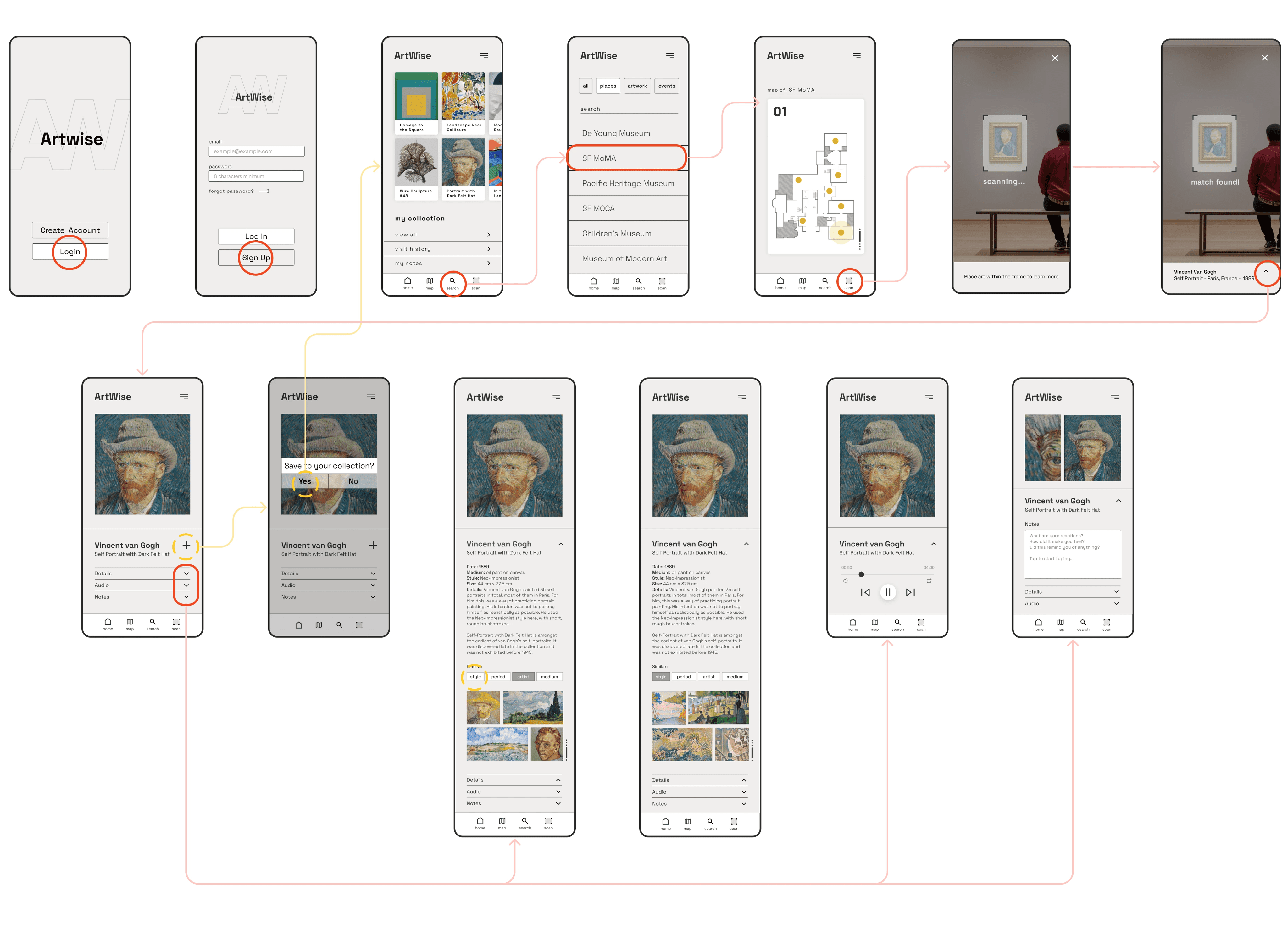
The process of building a site map and visually communicating Information Architecture was vital to creating a quality user experience in the later design phases.
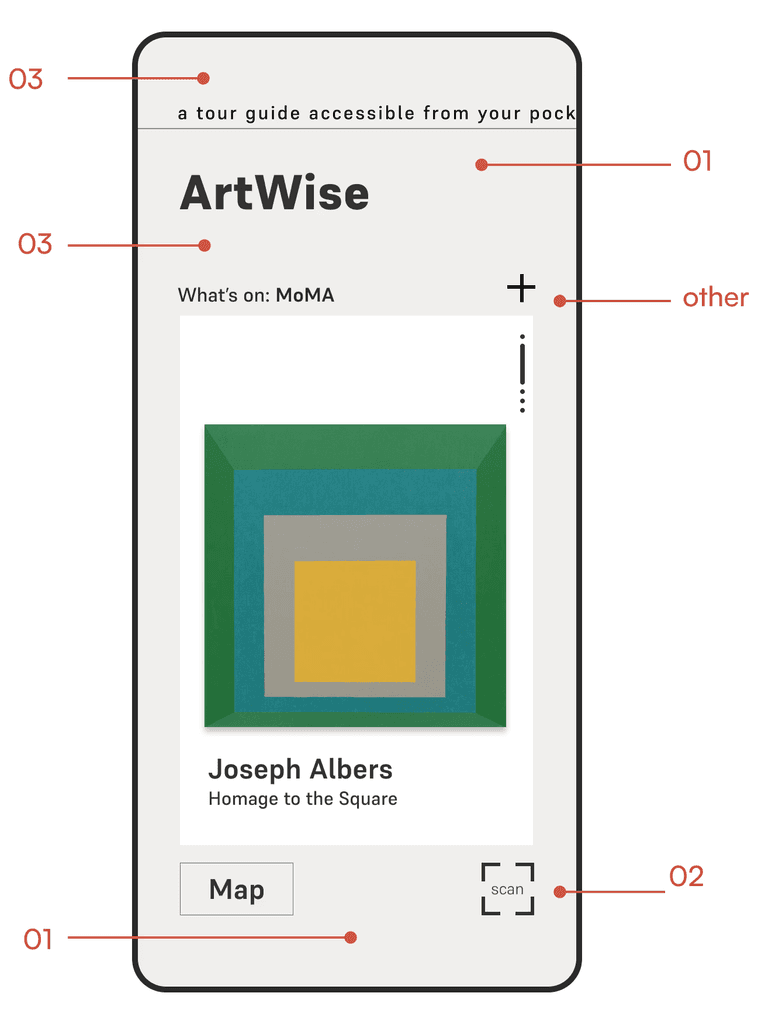
During the Design Sprint, an information architecture diagram was not initially scoped for the project. However, once I got to user testing on Day 4 of the sprint, I realized that some important information wasn't easily accessible from the home page. I'm glad this feedback came through the user testing, but learned a lesson in the importance of understanding informational hierarchy from the start any design project.
Key Takeaways
Prioritizing design tasks based on timeline and scope
Regardless of project constraints, developing a clear information hierarchy at the beginning of the design phase is key in creating an experience that supports usability and scalability of a product
Collaboration is especially important in a Design Sprint environment
Future Opportunities
Museum Ticket Booking: a valuable benefit for both users and museums partnering with the app
Retail Product Suggestions: based on saved art pieces or shops at a visited museum location
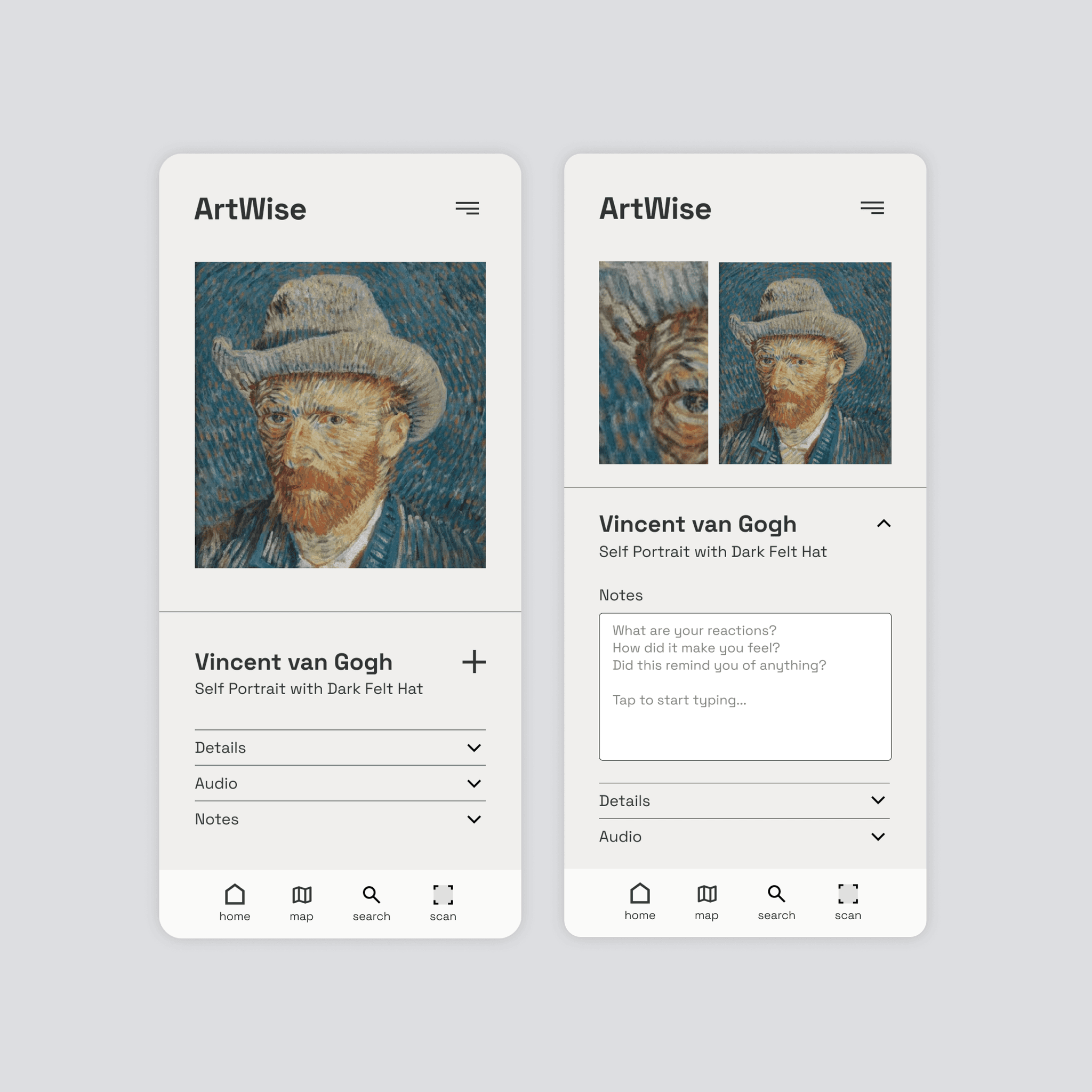
Sharing Art with Friends: Why do people take photos of art when they can look it up online to find (usually better) photographs? User insights suggested that content sharing is a major motivation for this behavioral trend while visiting museums.